WHAT IS LT BROWSER
LambdaTest Browser abbreviated as LT Browser enable web developers to test their website/web apps on different screen sizes both on desktop and mobile. LT Browser is designed with pre-installed screen sizes, ranging from iPhones to Androids, iPads to Tablets and Desktops devices which helps developers to view how their websites or web apps looks and performs on various screens.
Develops are not only limited to the available pre-installed screen sizes, as LT Browsers enable developers to create their own screen sizes for devices that are not listed on the browser.
WHY USE LT BROWSER?
Before the introduction of responsive web design (that is the idea all web pages should be able to respond and fit to the various screen sizes from different devices) all websites were built for only desktop devices which lead to frustrations for smaller screen devices such as mobile phones, users had a hard time navigating webpages that were initially built for Desktop screens. For instance a mobile phone user browsing through a website that is built for desktop will had to zoom in to be able to read the information available on the website which will lead to other information being hidden also users will be face with having to scroll left and right horizontally to be able to read hidden information. To view all the information at once, users will have to zoom out leaving the content on the webpage too small to be read.
Right now with the introduction of modern technologies such as; CSS Media Queries, Flexible Box Model, Grid Layout System and other Advance CSS and JavaScript Framework the web has evolved from web1 - web3.
Companies want to make sure that their Website or Web-Apps run smoothly on various screen sizes so that their user can have a better experience using their website.
To solve this problems, Designers and Web Developers spent a lot of time designing and coding how a website should look and behave on different screen sizes, even this is not enough! To make sure a website/web App is run smoothly and is responsive, such website/web App have to be tested. This is where web testing comes into play.
In the following example below, we are going to be focusing on how you can use LT Browser to achieve this.
HOW TO INSTALL LT BROWSER
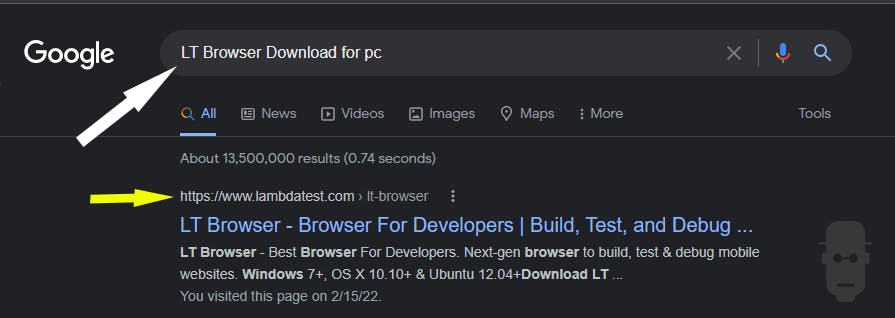
To get started lunch your chrome browser or any other browser you have installed on your computer and type:
- “LT Browser Download for pc ”on your search bar and hit enter or click here to download directly.

- Click on the first link as illustrated above, this should open the of lambdatest website.
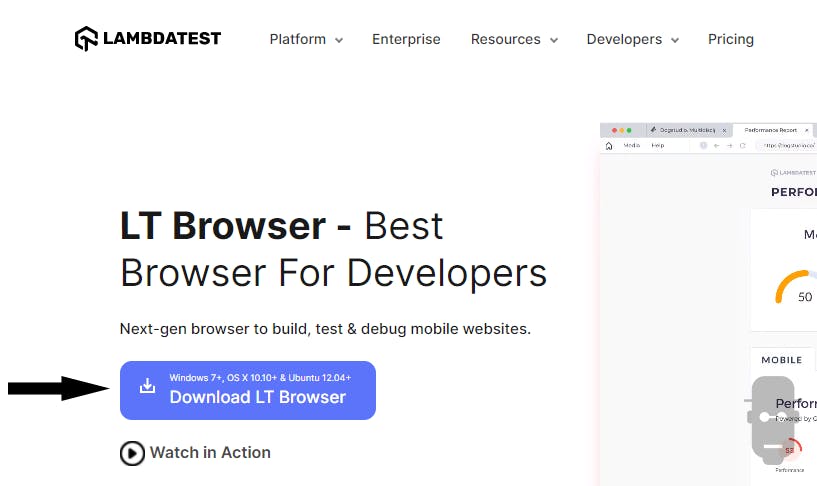
- Click on the download button as seen below

- this should download an executable file (.exe file)
- locate where you downloaded your file and double click to run.

- This should run the program installer.

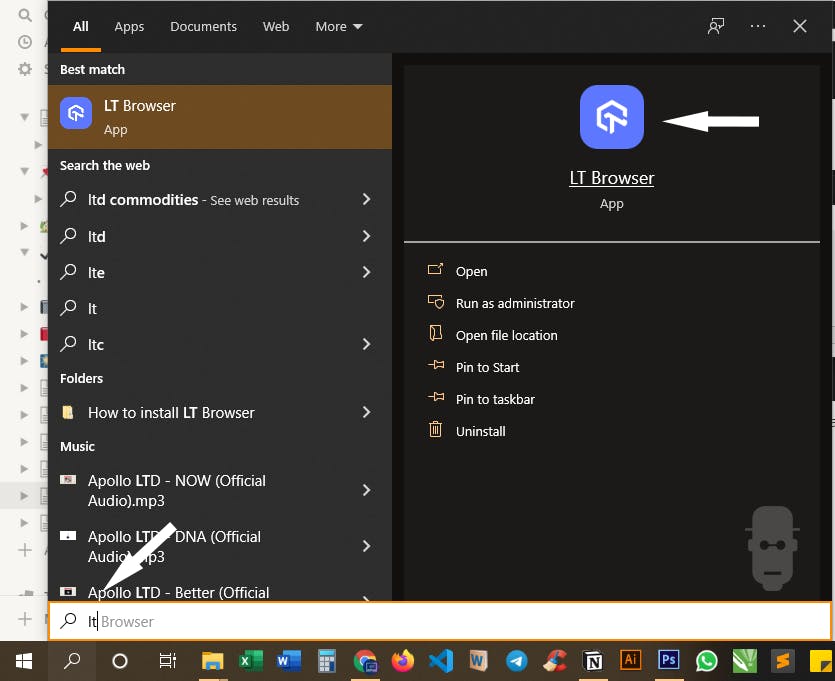
- After installation your program should start automatically, and if it doesn’t type “LT” on the search icon on your taskbar this should pop up a dialog box, click on the browser icon to lunch to the app.

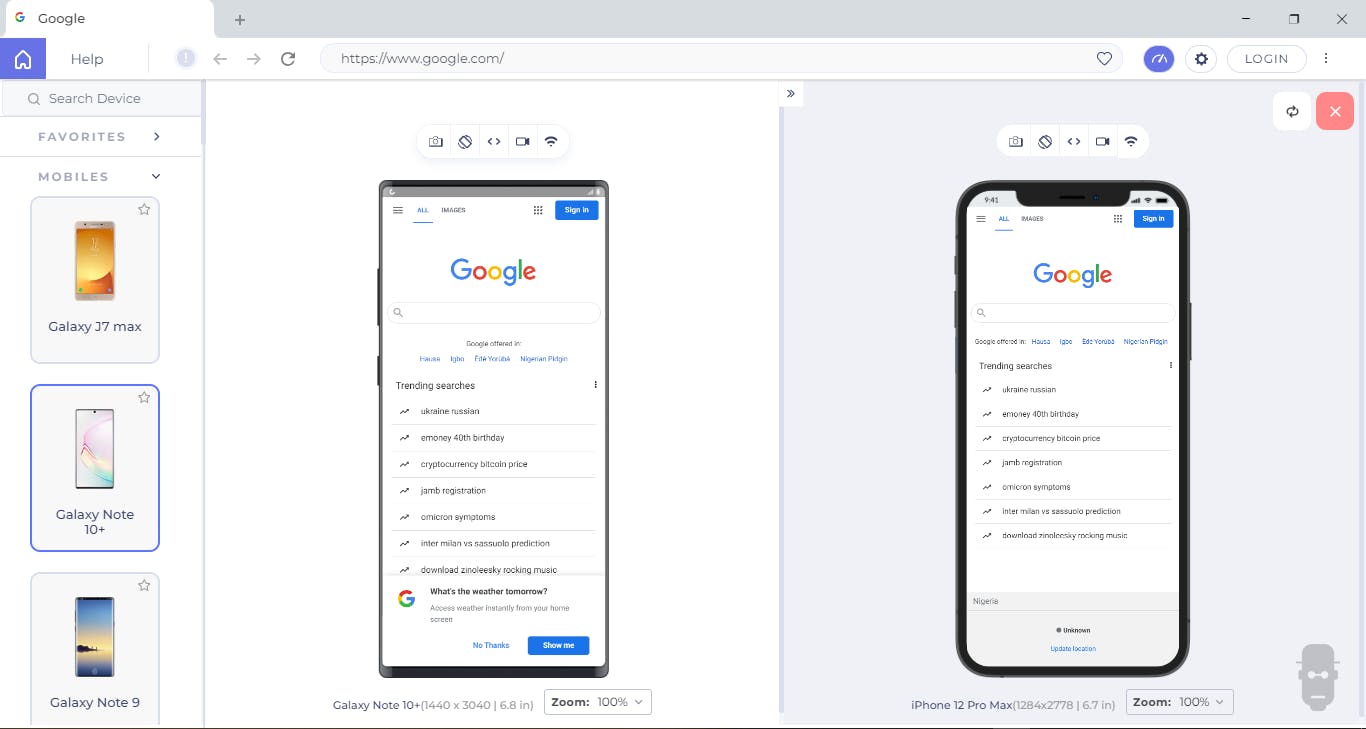
- Your App should look like these when you lunch it

LT BROWSER OVERVIEW
Now that we have LT Browser installed on our PC, lets take a look at some basic features and how we can get started using it.
For better understanding, we are going to divide this features into two sections namely; The outer features and the inner Features.

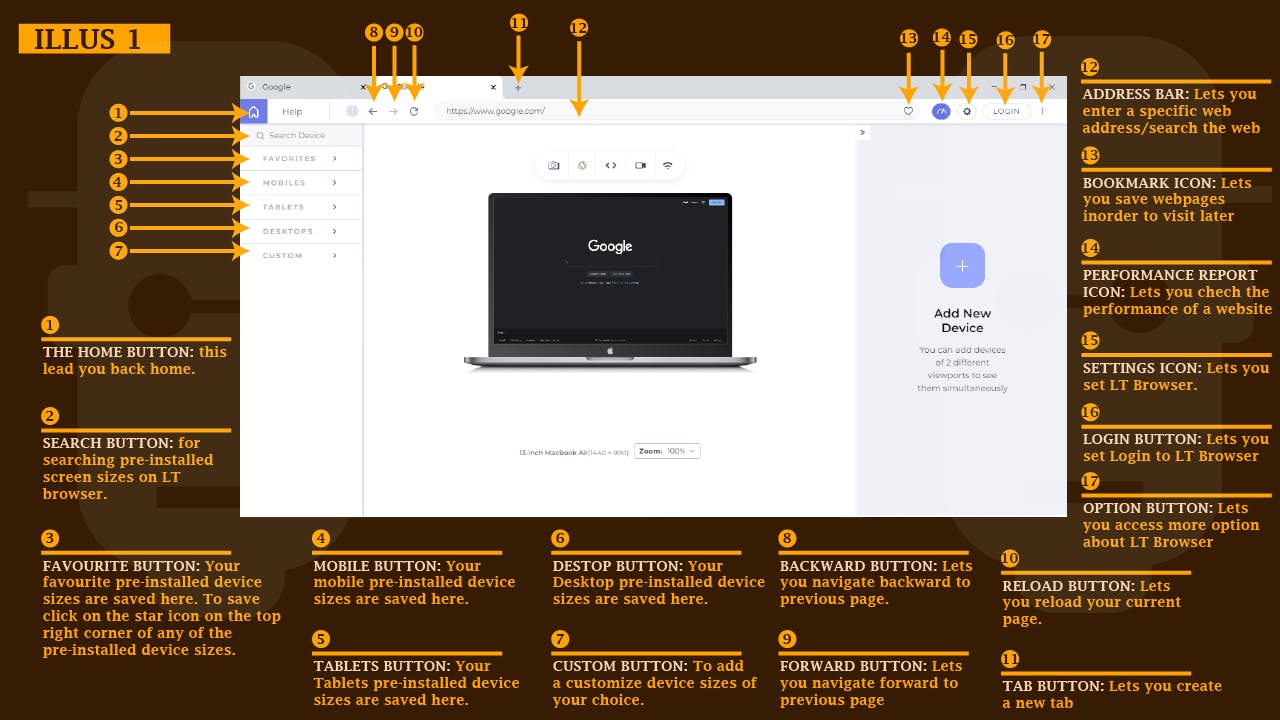
THE OUTER FEATURES
- THE HOME BUTTON: This lead you back home.
- SEARCH BUTTON: This button directly below your home button is used for searching pre-installed screen sizes on LT browser.
- FAVOURITE BUTTON: Your favourite pre-installed device sizes are saved here. To save click on the star icon on the top right corner of any of the pre-installed device sizes.
- MOBILE BUTTON: This is a toggle button where your mobile pre-installed device sizes are saved.
- TABLETS BUTTON: This is a toggle button where your Tablets pre-installed device sizes are saved.
- DESTOP BUTTON: This is a toggle button where your Desktop pre-installed device sizes are saved.
- CUSTOM BUTTON: This is a toggle button where you add a customize device sizes of your choice.
- BACKWARD BUTTON: The backward arrow button let’s you navigate backward to previous page.
- FORWARD BUTTON: The forward arrow button let’s you navigate forward to previous page.
- RELOAD BUTTON: used to reload your current page.
- TAB BUTTON: used to create a new tab
- ADDRESS BAR: used to enter a specific web address or search the web
- BOOKMARK ICON: used to save webpages in order to visit later
- PERFORMANCE REPORT ICON: used to check the performance of a website
- SETTINGS ICON: Your settings for LT Browser can be found here.
- LOGIN BUTTON: To Login to LT Browser
- OPTION BUTTON: gives you more access option about LT Browser
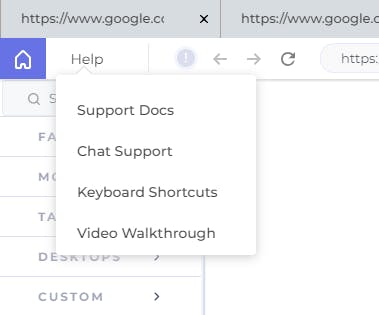
- HELP: This button directly after the home button, when clicks pops up more option which includes. Support Docs, Chat Support, Keyboard Shortcuts and Video walkthrough.

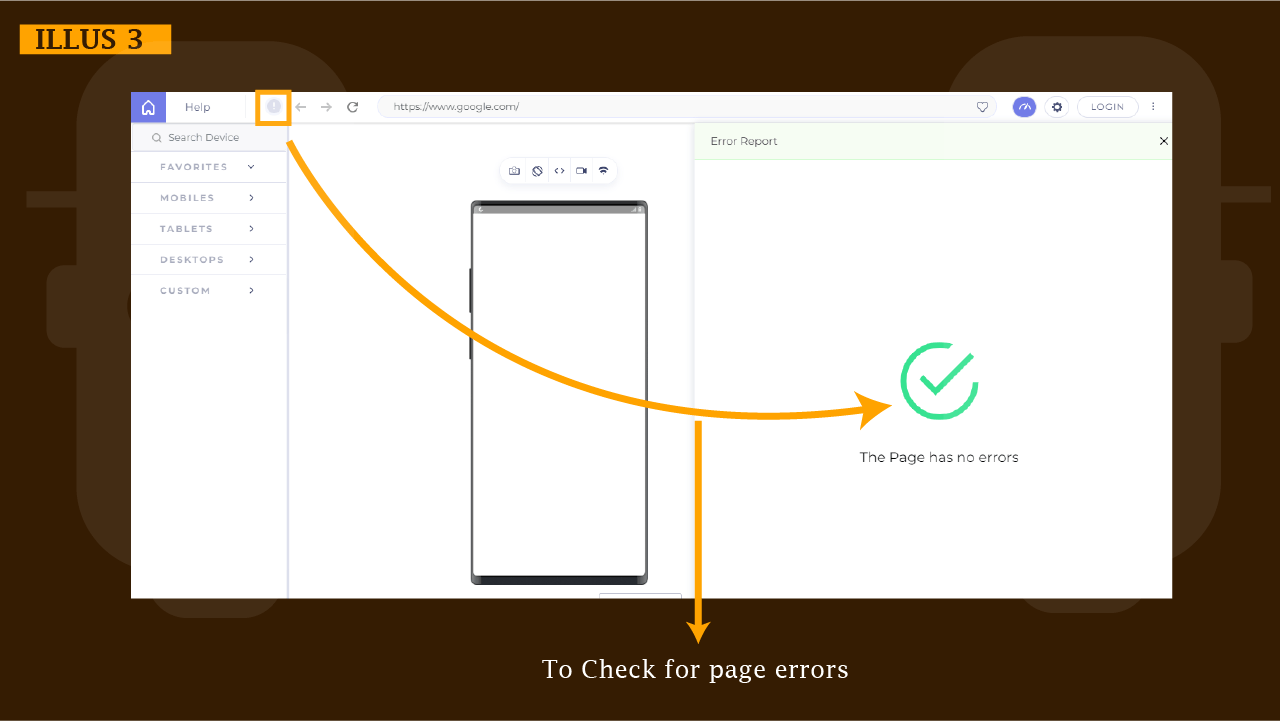
- ERROR REPORT: This button directly after Help button notifies you a error report upon click.

THE INNER FEATURES:
In this section we are going to talk about some important features you can use to start testing your website. To see this in action we are going to use spaceX website as an example so type spacex .com on your address bar.
Now that we have spacex website loaded on our LT Browser, let's explain some important buttons for testing our website.

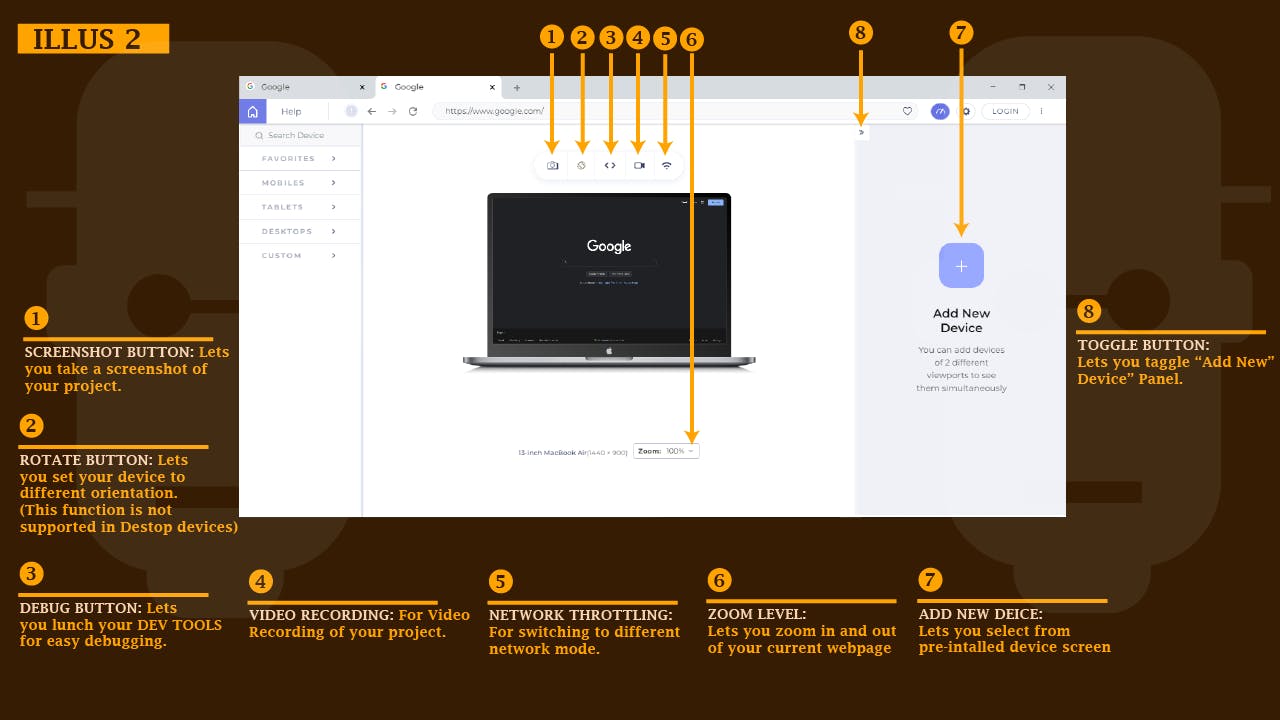
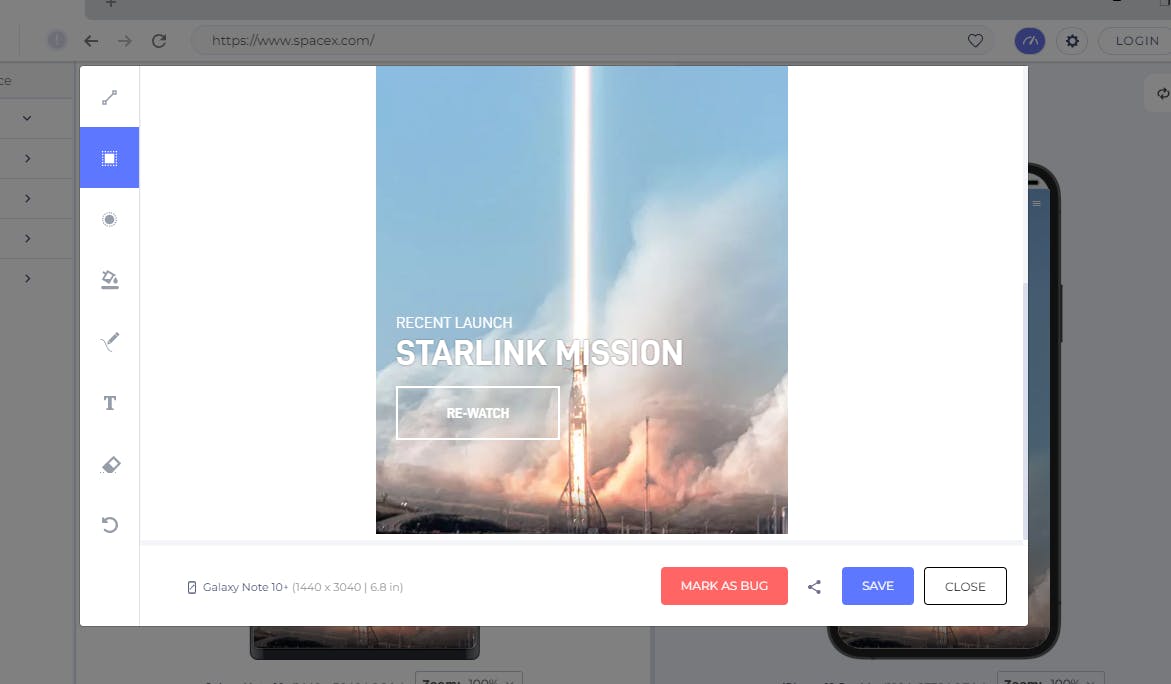
- SCREENSHOT BUTTON: This button lets you take a screenshot of your project.

To do this just click on the button and a dialog box will pop-up, this dialog box also enable you to make some edit like add a solid color to mark any area, add text discerption effects, eraser tool, etc. After which you can save and share with your team.
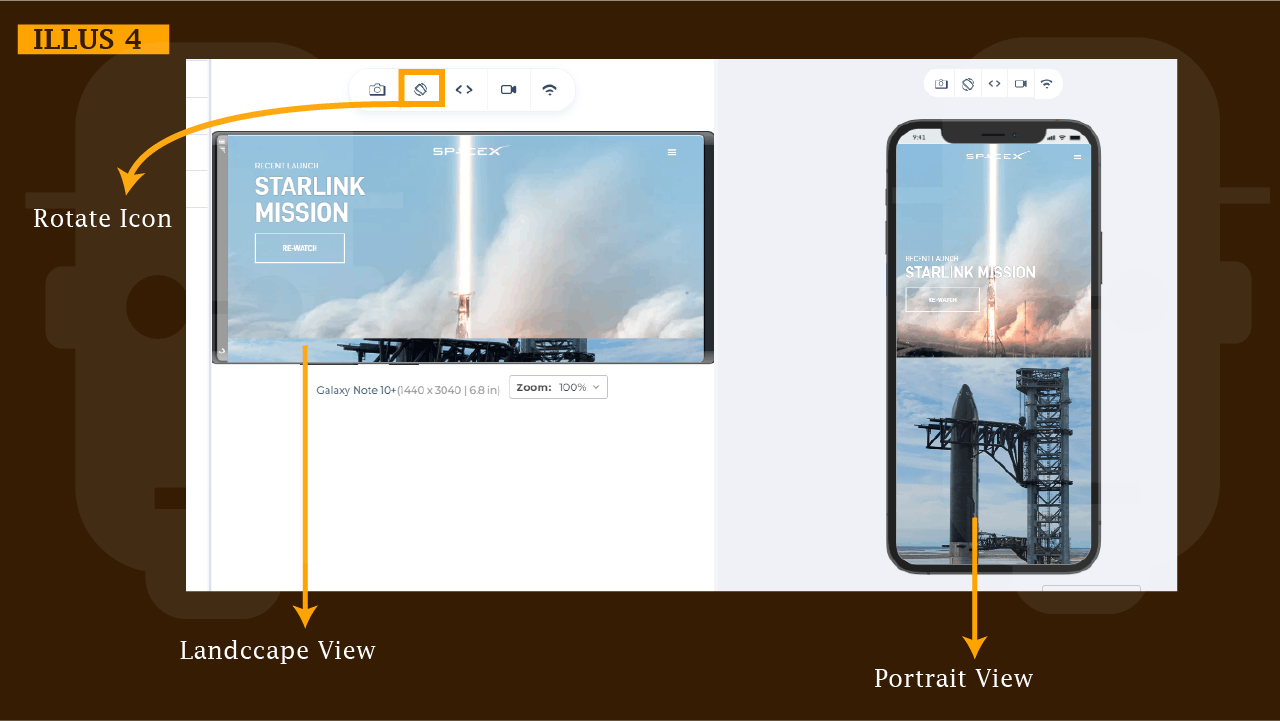
ROTATE BUTTON: Lets you set your device to different orientation.

(This function is not supported in Desktop devices) so make sure you have one of the pre-installed mobile phone selected, now click on the “Rotate” icon. This should change the orientation of mobile phone to landscape and the webpage will also follows.
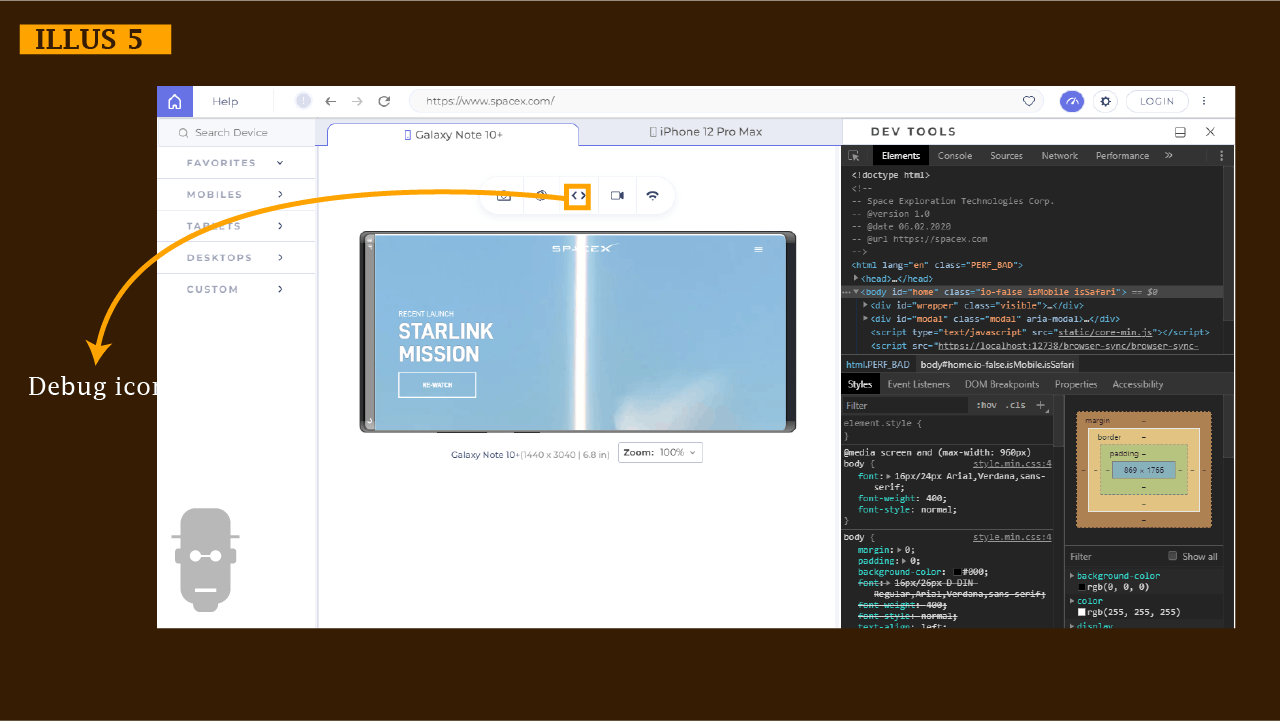
- DEBUG BUTTON: Just like your regular browser, when you click on your debug icon LT Browser lunch your DEV TOOLS for easy debugging.

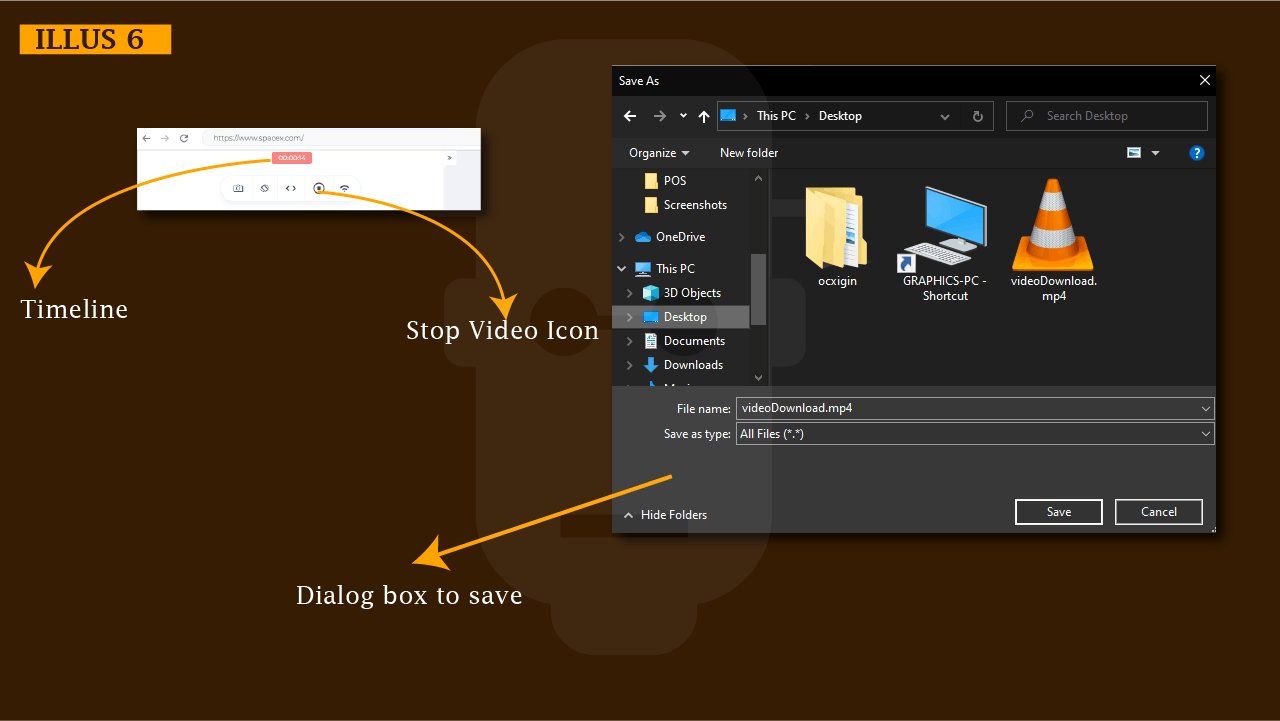
- VIDEO RECORDING: You can record your screen directly from LT Browser. This is great for check bugs and giving feedback on a particular project you are working on. To do this just click on the record icon and the video should start recording immediately.

To save click on the same “Video Recording Icon”, a dialog box should pop-up indicating where you should save your video. Your recorded videos are saved with a .pm4 extension.
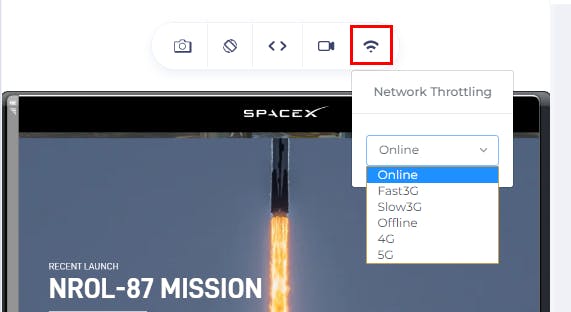
- NETWORK THROTTLING: People access websites from different part of the world thus they use different network mode such as 3G, 4G and 5G from different ISP (Internet Service Provider) companies. The network mode of user will determine how fast a website loads from the client browser which will affect the user experience, for instance if a user uses 2G network mode for accessing Twitter web-app from their browser, most of the content will take too long to load and sometimes only text content will load while images, audio and video will remain unload.
From a developer prospective having access to LT Browser while testing your website or web-app will help you determine how your website or web-app should respond when its being access from slower network mode such as 2G and 3G. We can check how our website displays in different network mode.

For switching to different network mode, click on the “Network Throttling” icon and select from the drop down button available. You can switch from online, to fast 3G, slow 3G, 4G, 5G and offline, respectively.
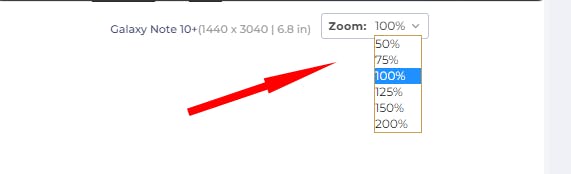
- ZOOM LEVEL: We can Zoom in and out of our current webpage.

To do this click on the zoom menu icon you can see as illustrated above and select the zoom level you want from your drop-down menu.
100% zoom level is the standard zoom level as all content on the webpage are displayed evenly.
- ADD NEW DEVICE: You can select pre-installed device size form different mobile phones, Tablets and Desktop.

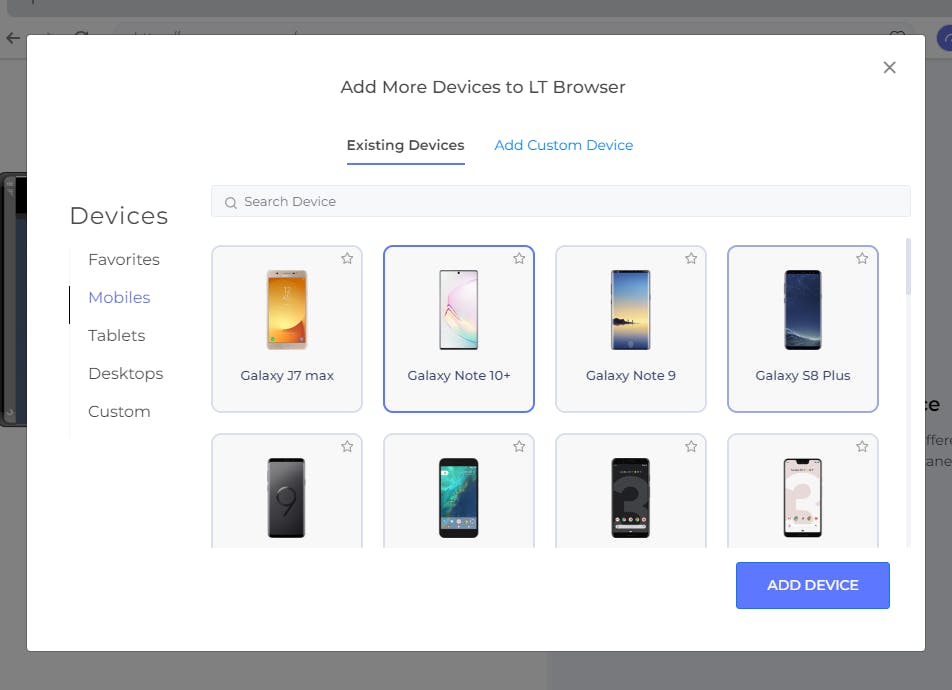
To do this click on the add new device button, a dialog box will pop-up. Select from available device sizes.

Note that you can also add customize sizes.
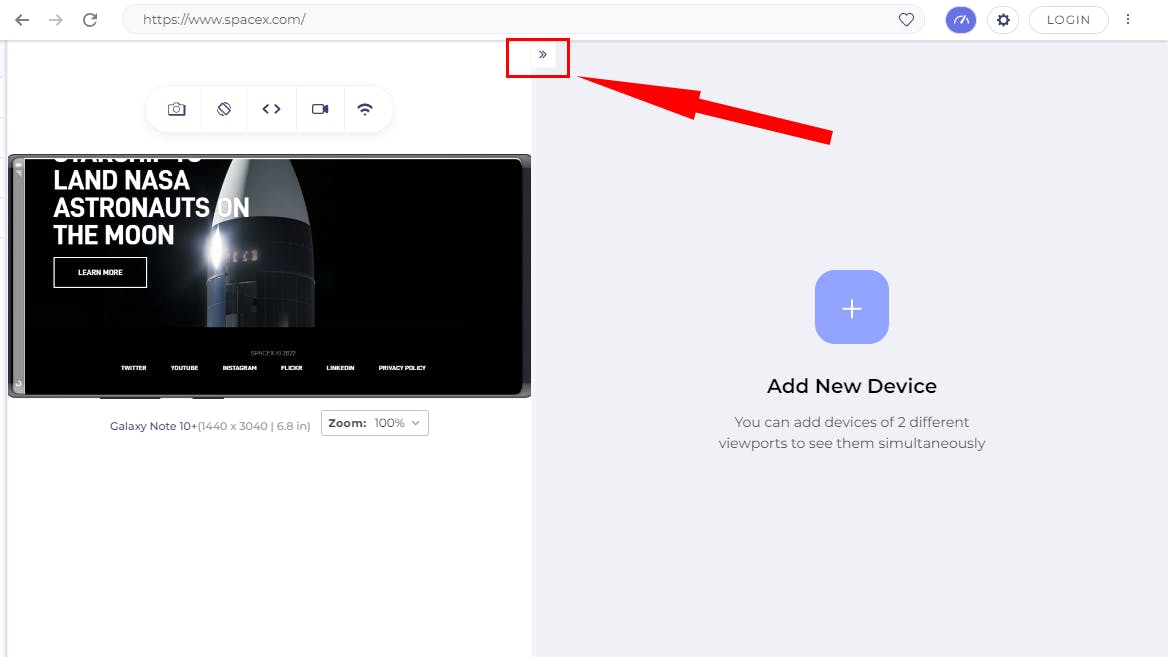
- TOGGLE BUTTON: Lets you toggle “Add New” Device” Panel. This will provide you with more room as you debug your website.

TESTING YOUR WEBSITE LOCALLY WITH LT BROWSER AND VS CODE
We have talked about what LT Browser is, how to install and also the features of LT Browser.
In this section we are going to talk about how to test your website directly from VS Code.
To get started lunch your VS Code, you can use any code sample you have on your computer already.
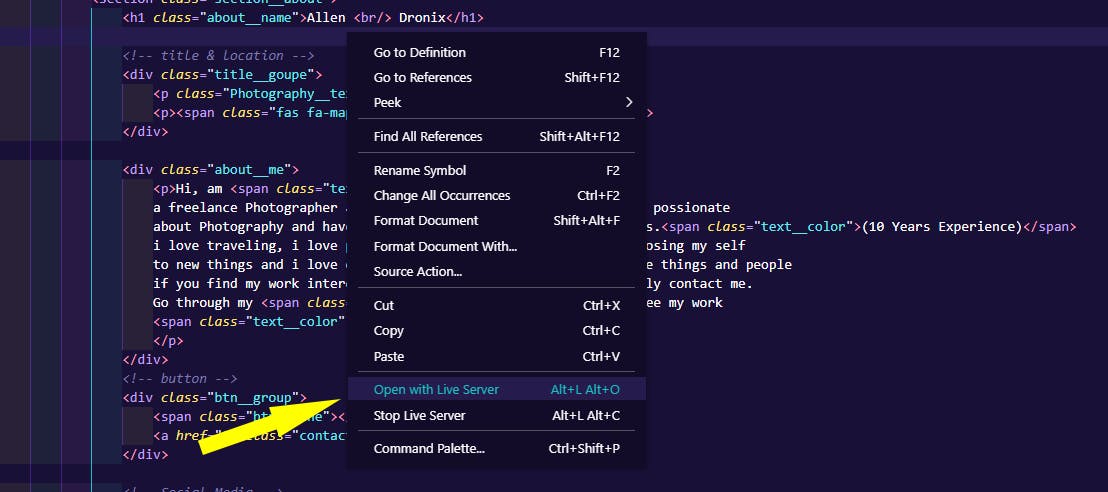
While your VS Code is open right click and select “Open with Live Server”, this should open up your website project on your default, in this case mine is chrome.

Next step; copy the website path as seen in the browser address bar

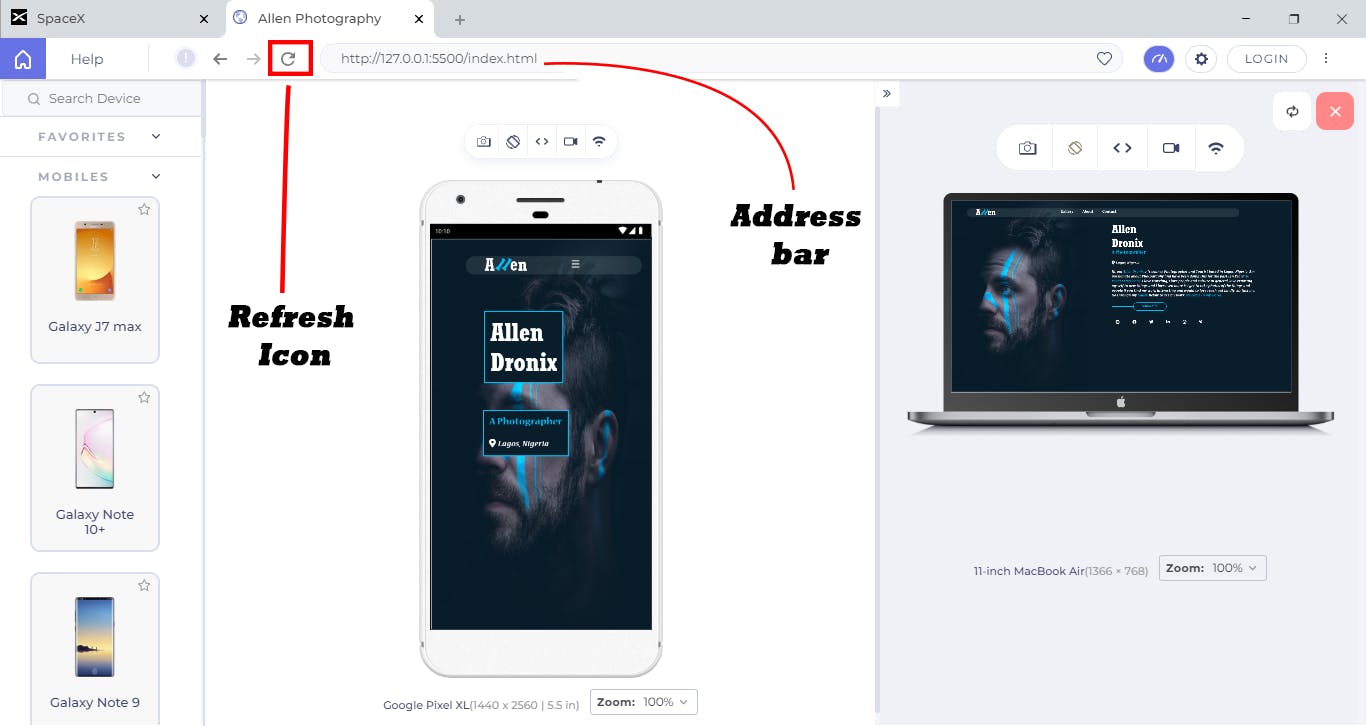
Next Step; lunch your LT Browser and paste the path you have copied to your address bar and lick on the refresh icon.
This should load the page directly from your VS Code Editor.

Make sure you have both mobile and desktop view side by side, if you don’t click on the “Add Device button” and select any device of your choice.
MAKING MEANING OF LT BROWSER
Now that we have known what LT Browser is, What it does and how to you use it. You can start getting yourself used to how the tools work by using it to test your website locally.
CONCLUSION
Alright! We’ve come to the end of this tutorial.
Thanks for taking your time to read this blog post about GETTING STARTED WITH LAMBDATEST BROWSER (LT BROWSER)
Feel free to ask questions. I’ll gladly reply back. You can find me on Twitter and other social media @ocxigin.
#Cheers