TABLES OF CONTENTS
- Introduction/Definition
- Why should you use extensions?
- How to install VS Code Extension?
- USING THE @ CHARCTER
- Conclusion
DEFINITION/INTRODUCTION:
A VS Code Extension is a software add-on that can be installed on VS Code with the purpose of enhancing the functionalities, capabilities of the VS Code software. For example, Developers usually install a popular extension called “Live Server”, which make it possible for VS Code to reload the browser page when you save your code on VS Code without necessary using the browser reload icon to reload the page.
WHY SHOULD YOU USE EXTENSIONS: ?
- Extensions are good for debugging your code
- They make you write code faster without repeating yourself (Emmet)
- Its makes your code run live while you code, in this case live server.
- Extensions also help in formatting your code syntax in a clean way, in this case prettier
- Extensions also serves as themes and icons which make your code beautify and clean.
HOW TO INSTALL VS CODE EXTENSIONS:
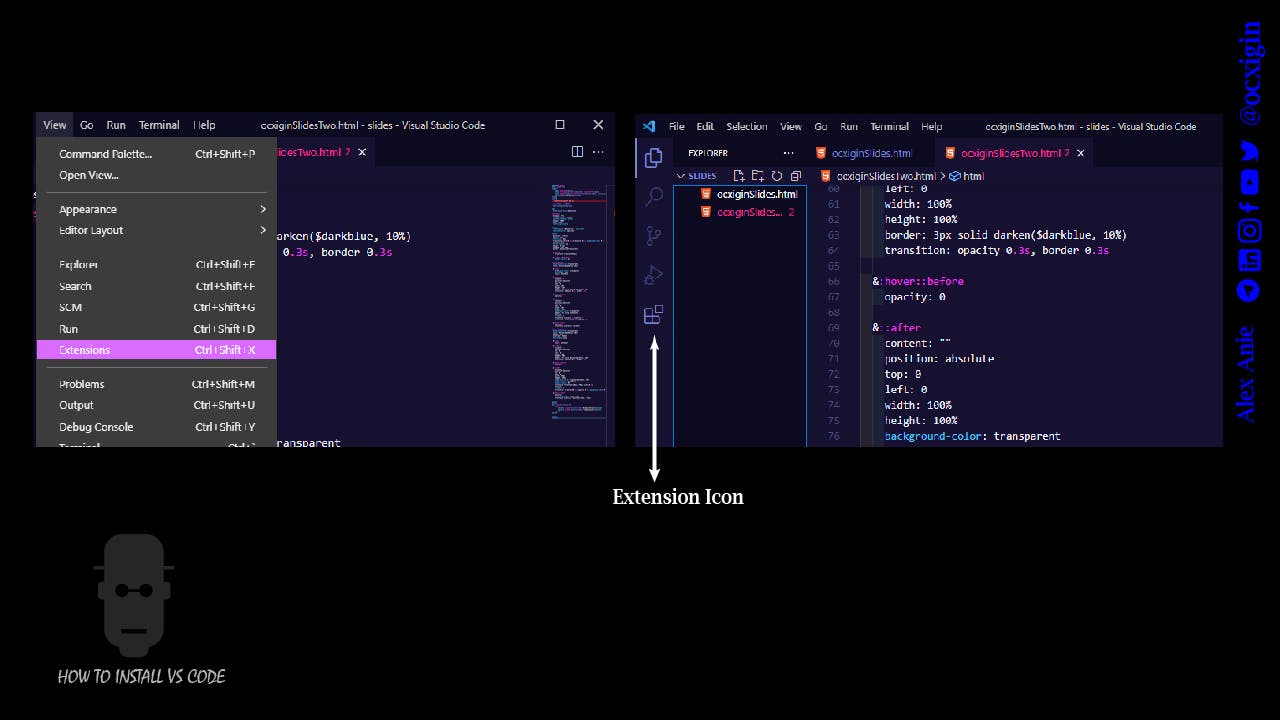
Open your VS Code Software, then go to > view and select Extension or click on the Extension icon on the right hand side bar on your vs code. You can also use the shortcut key CTRL + SHIFT + X for windows while CMD + SHIFT + X for Mac.

After clicking on the extension icon, the VS Code market place will open. This is where you can search and install any extension you want.
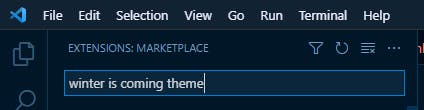
Now let’s see how this works. Search for Winter is coming by John Papa and then click on the
Install button.

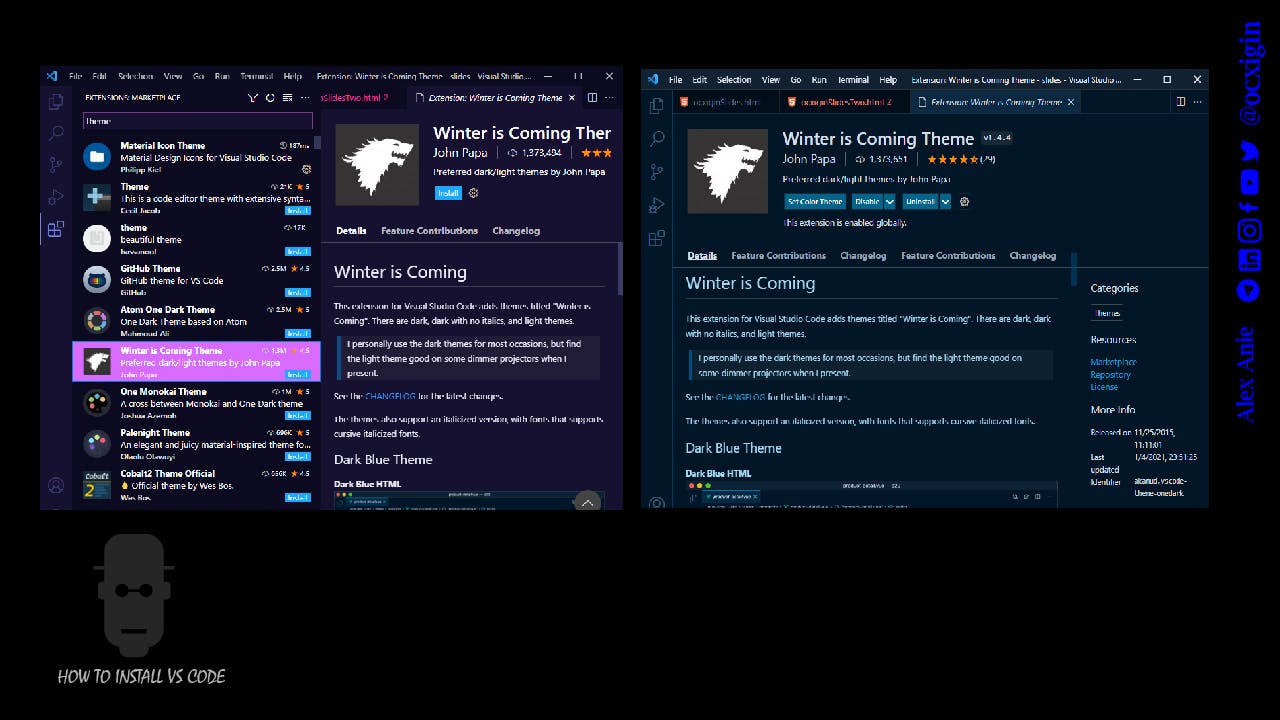
After installation, Winter is coming should immediately replace the previous one. As you can
See from the image below.

Check the Details section to see the features and how to use the extension.
If you don’t feel like using the extension, click on the Disable button to remove it, while the uninstall button completely removes the extension from VS Code.
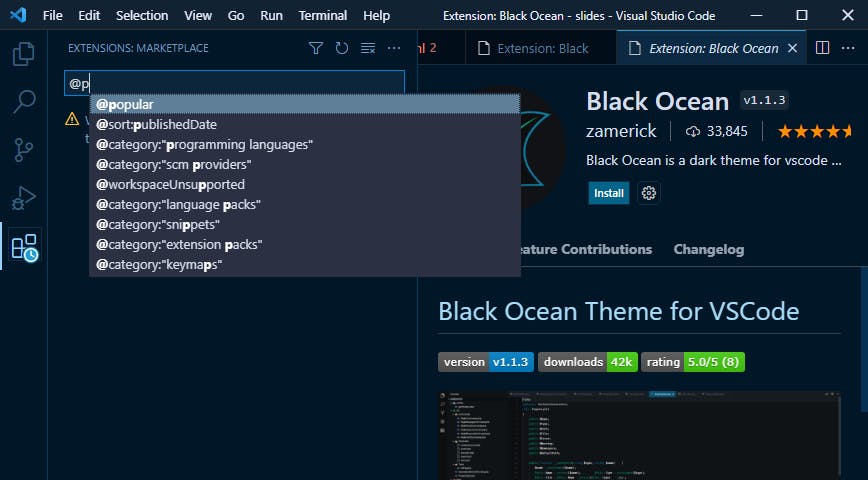
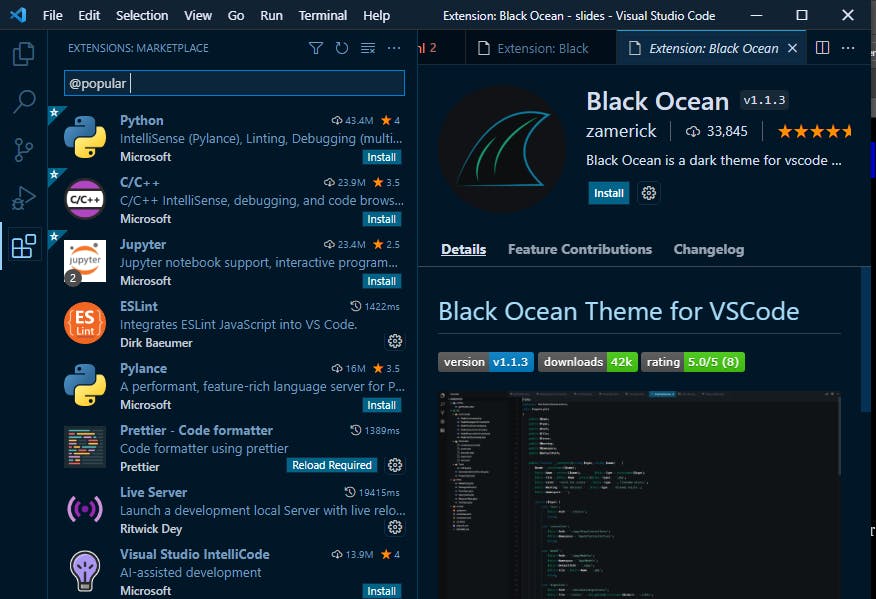
USING THE @ CHARCTER
To search for topics or specific extensions based on popularity, recommendation, installed
extensions, you can simply type in the @ character and select from the dropdown menu.

In this example we selected the “Popular” option. See how VS Code list out the most installed Extension.

CONCLUSION:
Alright! We’ve come to the end of this tutorial.
Thanks for taking your time to read this blog post about How to Install and Remove Vs Code Extensions
Feel free to ask questions. I’ll gladly reply back.
You can find me on Twitter and other social media @ocxigin.
Cheers