JavaScript Object Notation (JSON) is a lightweight text-based format for storing structured data that can be assembled, parsed and generated by JavaScript and other C-family ( C, C++, C#, Java, JavaScript, Perl, Python) programming languages.
Uses of JSON
JavaScript Object Notation (JSON) is used for parsing data interchangeably across multiple or different systems such as transferring data from a backend server to the frontend of an application or vice-versa.

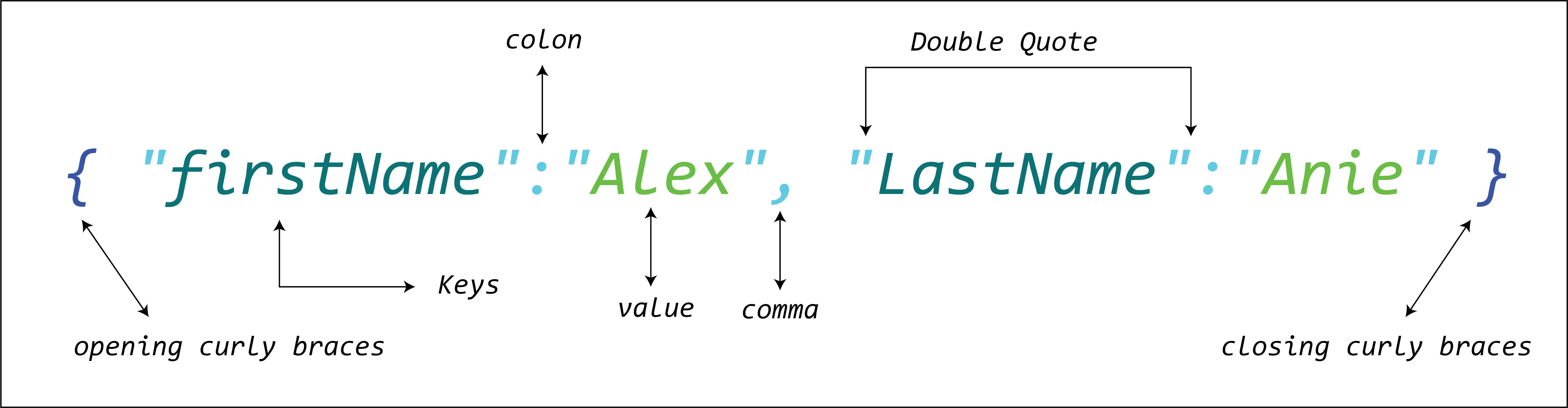
Data in JSON are stored in curly braces {}, as key and value pairs, wrapped in double-quote ("") and separated by a colon (:) while a comma (,) is used to indicate the end of a particular key and value pair. This makes it easy to read and write by humans.
How to Create a JSON file
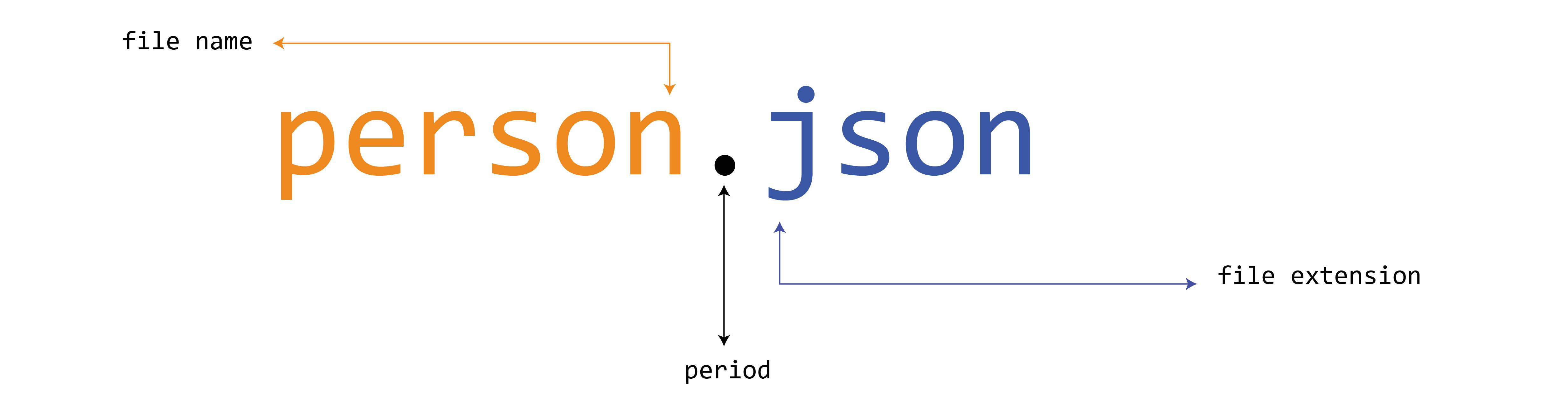
To create is JSON file, create a file and give it any name of your choice and then save it with a JSON (.json) file extension.

After you must have created the file, start creating the data of the object you want directly in your JSON file.
{
"firstName":"John",
"LastName":"Plum",
"occupation": "web Developer",
"Hobbies": ["Reading", "Coding", "Basket Ball", "Football", "Movies", "Music"],
"married" : true,
"Age" : 29
}
From the code example above, The JSON file is used to store the information of a person with a firstName of John together with his lastName and other information.
JSON can take up any valid JavaScript data type as a value pair, these include;
String
Number
Boolean (true or false)
Null
Array
Object
Infinity
NaN
However, it's important to note that, we can also create JSON files in an array object syntax. For example
[
{
"firstName":"John",
"LastName":"Plum",
"occupation": "web Developer",
"Hobbies": ["Reading", "Coding", "Basket Ball", "Football", "Movies", "Music"],
"married" : true,
"Age" : 29
}
]
Here, square brackets are used as the starting point.
Static Methods
Depending on the environment you are working on, you will sometimes be required to parse the JSON file to function in a new environment.
Parsing in this context means converting it from either an object to a string or string to an object.
There are two static methods available in JSON for doing this, which is;
JSON.stringify()
JSON.parse()
JSON.stringify()
The JSON.stringify() static method is used to convert the JSON object into a string. This is used in a JavaScript environment.
However, keep in mind that a valid JSON object syntax is a valid object in JavaScript.
To see how this works, copy the JSON code below and paste it into a JavaScript file and then store it in a variable called person.
Try the code example below.
let person = {
"firstName":"John",
"LastName":"Plum",
"occupation": "web Developer",
"Hobbies": ["Reading", "Coding", "Basket Ball", "Football", "Movies", "Music"],
"married" : true,
"Age" : 29
}
The above code is a valid JavaScript object and we can access the properties (keys and values) as an Object.
Try the code example below.
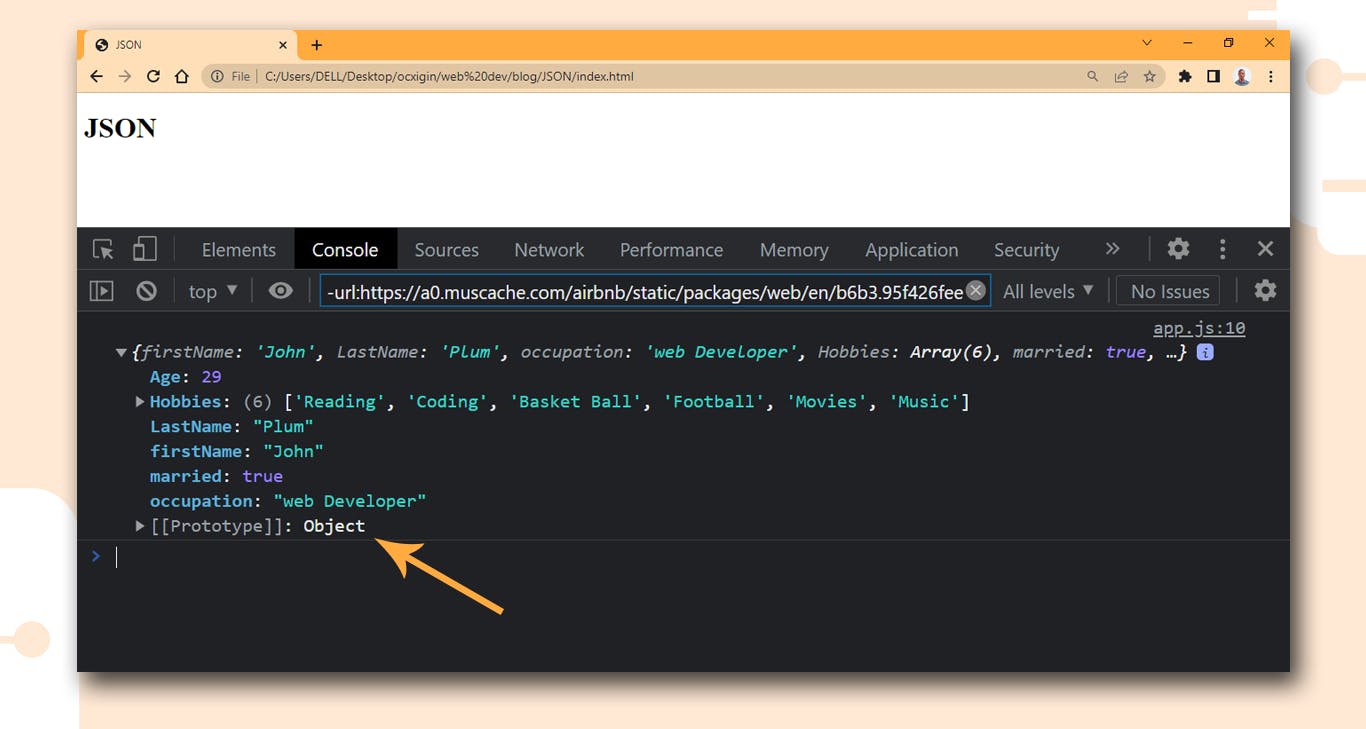
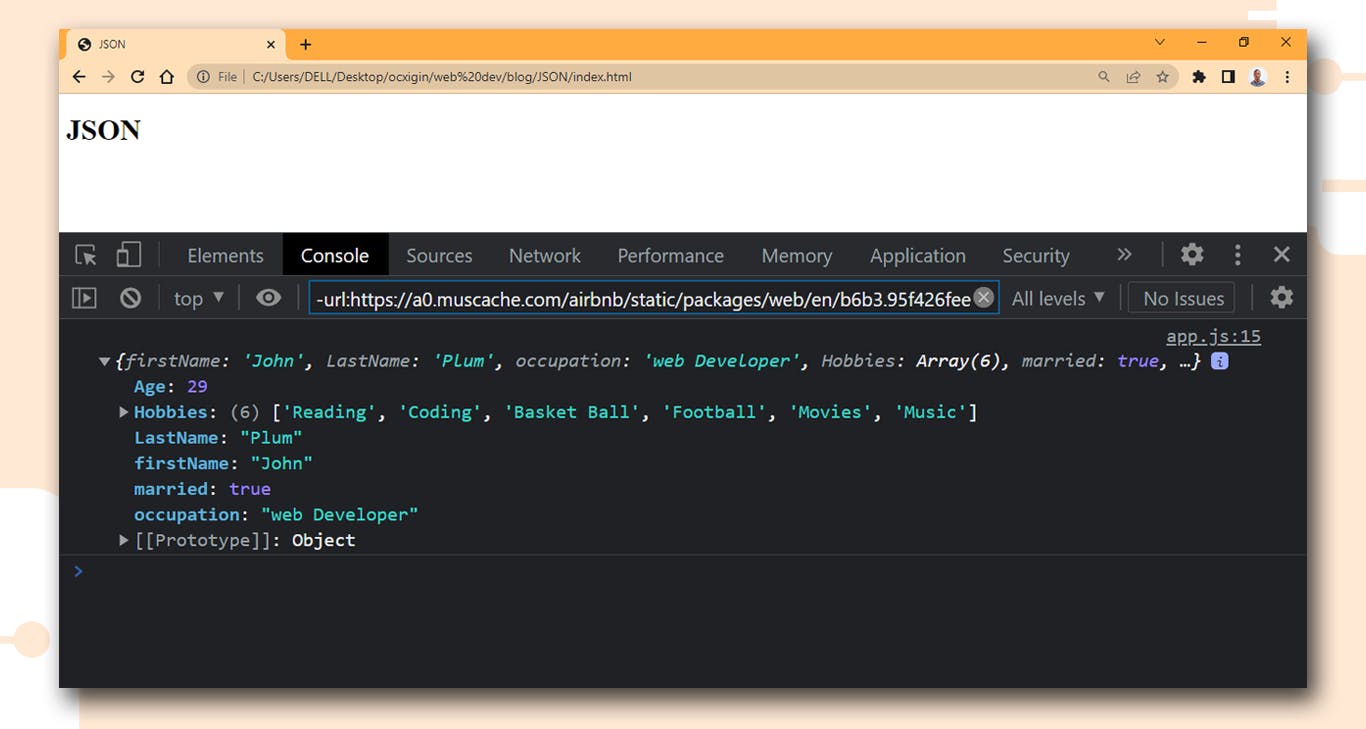
console.log(person);
Preview

Here, from the console. The person object returns a prototype of Object.
Now that we have returned the person object and checked the prototype in JavaScript. Let's see how the JSON.stringify() method can be used to convert the object into a string.
Try the code example below.
const newPersion = JSON.stringify(person)
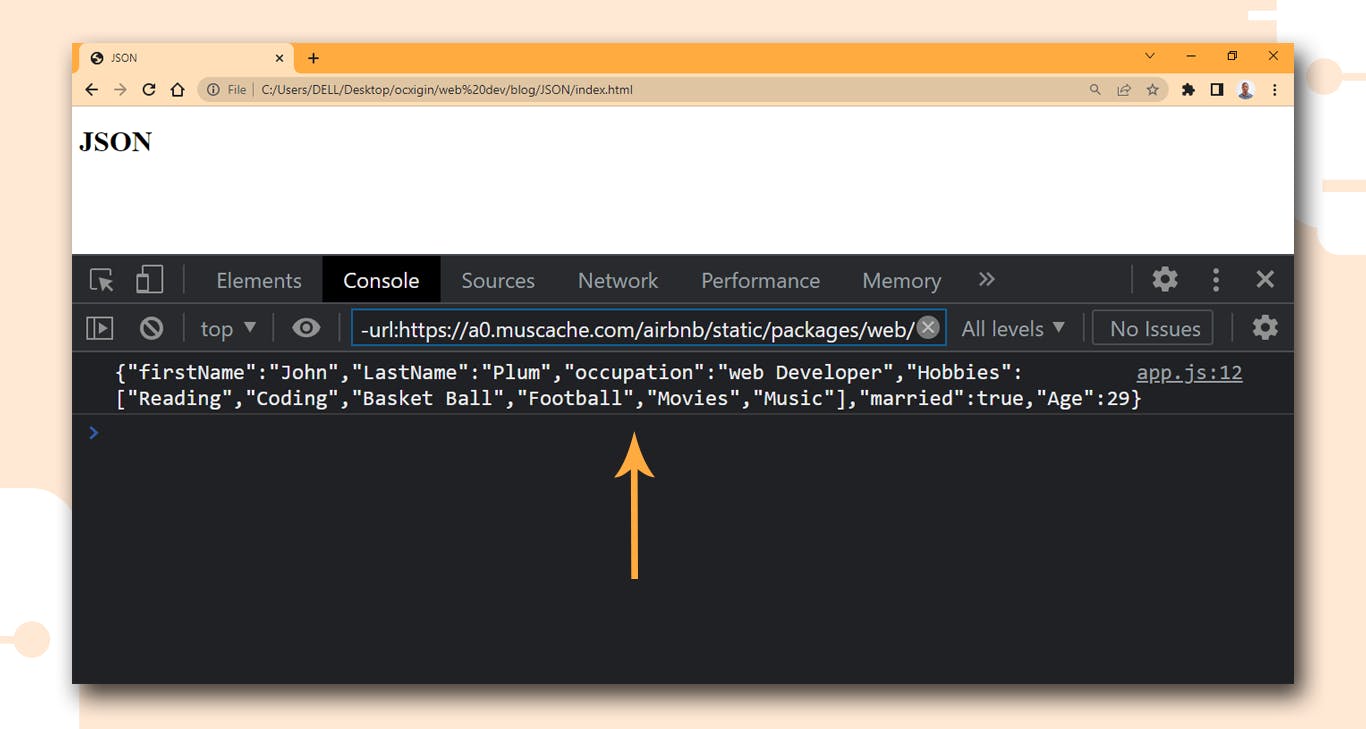
console.log(newPersion)
Preview

Here, The person object is stored in newPersion variable and then the JSON.stringify() method is used to parse the object into a string.
from the console preview, notice the syntax highlighting has changed and no prototype is returned compared to the first example. This is because the newPerson is not an Object but a string.
We can use the typeof operator to confirm these.
Try the code example below.
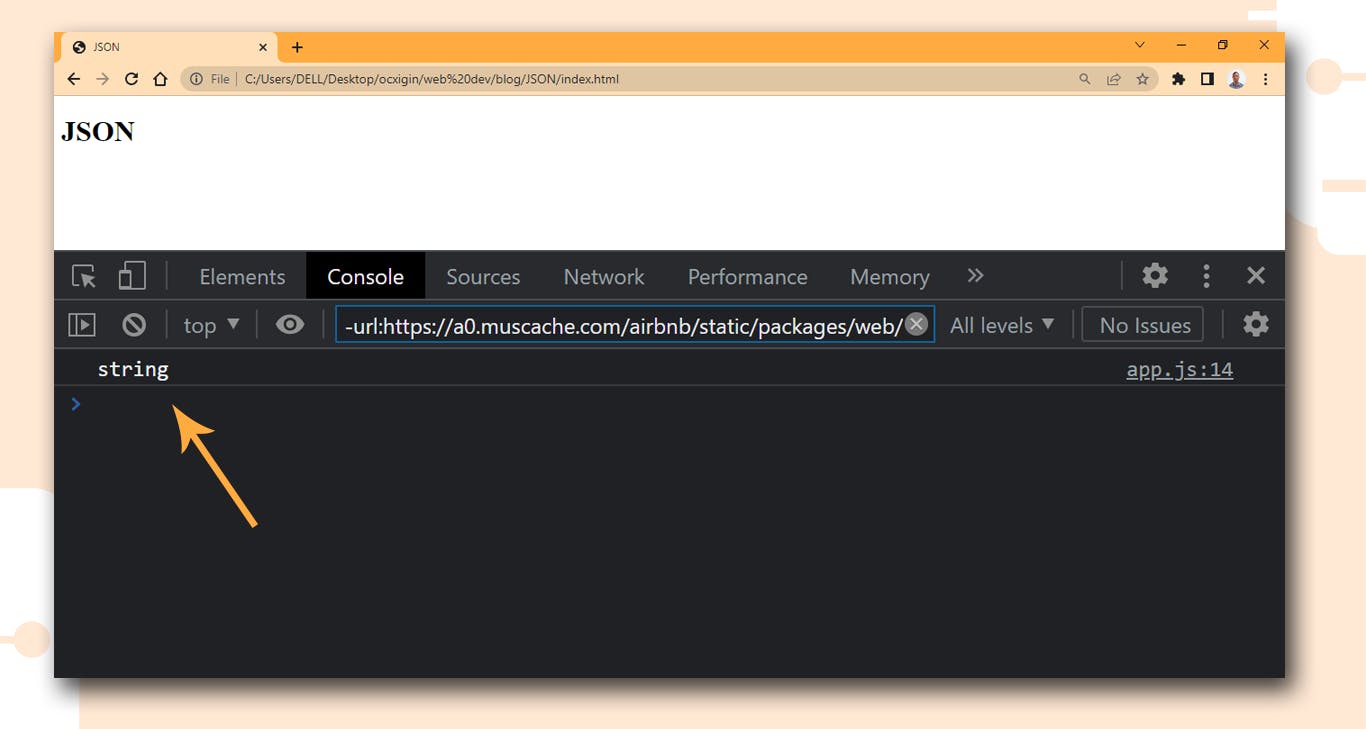
console.log(typeof newPersion)
Preview

From the browser preview, a string is returned as the data type.
JSON.parse()
The JSON.parse() does the reverse opposite of the JSON.stringify() does. It simply converts the JSON string into an Object.
Try the code example below.
let person = {
"firstName":"John",
"LastName":"Plum",
"occupation": "web Developer",
"Hobbies": ["Reading", "Coding", "Basket Ball", "Football", "Movies", "Music"],
"married" : true,
"Age" : 29
}
const newPersion = JSON.stringify(person)
const newPersion2 = JSON.parse(newPersion);
console.log(newPersion2)
Preview

Here, the JSON.parse() method is used to convert the newPersion back to an Object.
However the JSON string can also be written in a different style, that is using the backticks to wrapper wrap around the curly braces.
Try the code example below.
let person2 = `{
"firstName":"John",
"LastName":"Plum",
"occupation": "web Developer",
"Hobbies": ["Reading", "Coding", "Basket Ball", "Football", "Movies", "Music"],
"married" : true,
"Age" : 29
}`;
console.log(person2)
console.log(typeof person2)
Preview

From the preview above, the persion2 JSON object is returned as a string.
Wrapping up
We learned about what is JSON and we discussed the following.
What is JSON
Uses of JSON
How to create a JSON file
JSON.stringify()
JSON.parse()
Alright! We’ve come to the end of this tutorial. Thanks for taking the time to read this article to completion. Feel free to ask questions. I’ll gladly reply. You can find me on Twitter and other social media @ocxigin. or email me at ocxigin@gmail.com
Cheers