Introduction/What is TypeScript
TypeScript is a programming language that is built on top of JavaScript. It is commonly refer to as a syntactical superset of JavaScript. TypeScript lets you assign optional static typing to your program and returns possible errors during development before the code is compiled to JavaScript.
This helps to speed up development workflow as developer tends to focus more on building their application and less to time to worry about bugs.

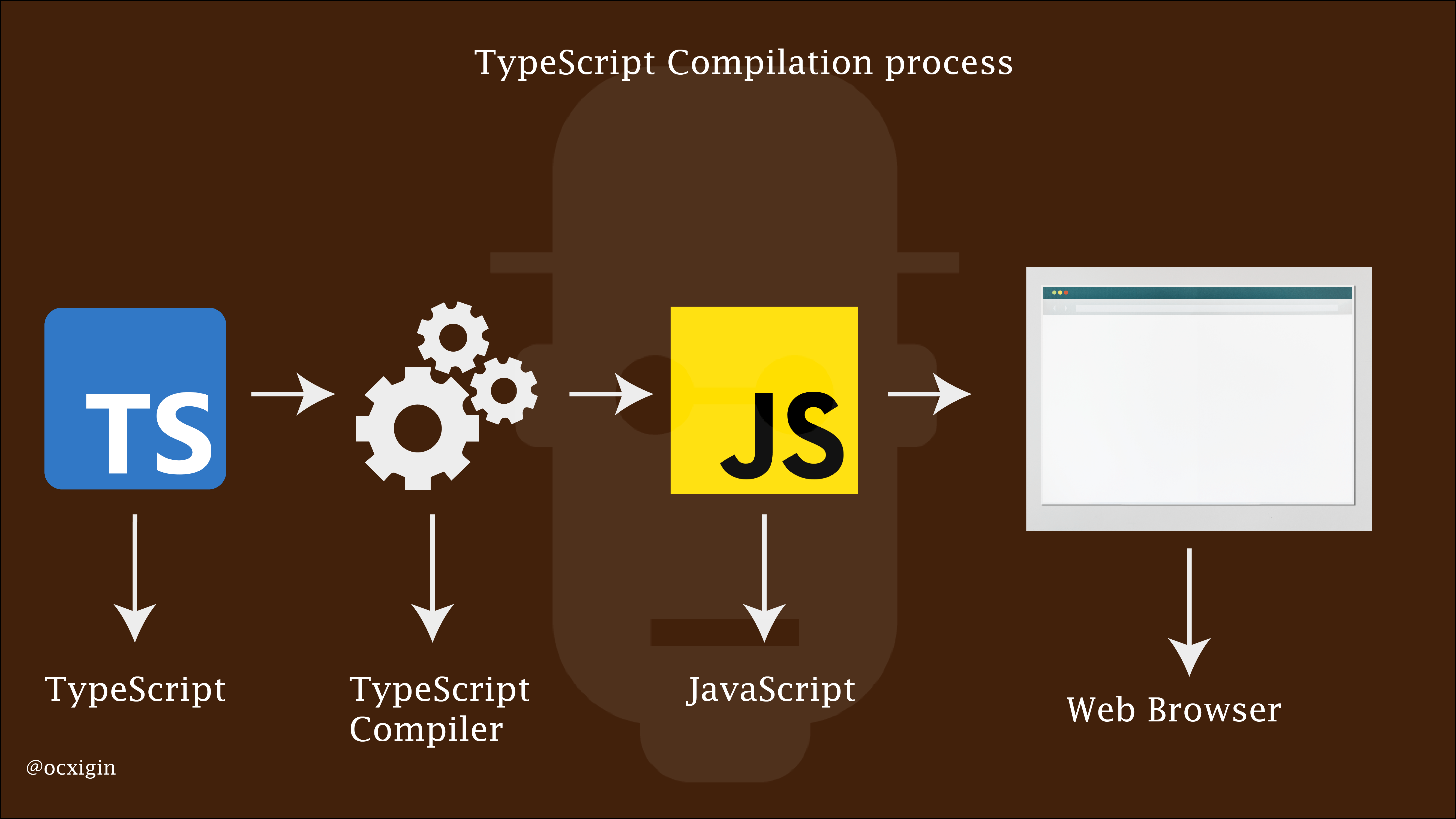
Any code written in a TypeScript environment will have to be compiled to native JavaScript for the code to run on the browser or any other JavaScript environment.
Why TypeScript
TypeScript was developed my Microsoft for large scale JavaScript application to help JavaScript developer write JavaScript safer with less bug.
For example when you declare a variable in JavaScript and you assign it a value, the value you assign will determine the data-type of the variable and we can at anytime assign a different value of another data-type and JavaScript will happily do a type conversion without complaining.
lets take a look at the code example below for clarity.
// Declaring a variable with a value of a string
let firstName = 'Alex';
// Declaring a variable with a value of a number
let age = 20;
// concatenating the age var with firstName.
const join = age + " " + firstName;
from the above JavaScript code we created two variable one with a value of a string (firstName) and the other a value of a number (age) and then will assign it to another variable called join.
Note that both variable firstName and age are of different data-type but when we concatenate it and assign it to another variable, JavaScript did a type conversion.
console.log(join);
// output -> 20 Alex
we can quickly do a type check with the typeof JavaScript operator
console.log(typeof join)
// output -> string
As expected this returns a string.
When building a large scale application with JavaScript, a lots of type conversion like this are done under the hood without the developer notice and when the application is run, the app don't function as expect. This is where Typescript comes in, you can now write variables and at the same time specify that this particular variable is a string and nothing else, when TypeScript see this, it immediately prompt you by throwing an error if by any chance you try to re-assign it to another value of number or boolean data-type, before the code is compile to avoid unwanted type conversion on your code.
The same code can be written in TypeScript as follows
// Declaring a variable with a value of a string
let firstName:string = 'Alex';
// Declaring a variable with a value of a number
let age:number = 20;
// Declaring a variable with a type of number
let join: number;
// Assigning a type of concatenating two variable of different types to a number variable
join = age + " " + firstName;
// logging your output to the console.
console.log(join);
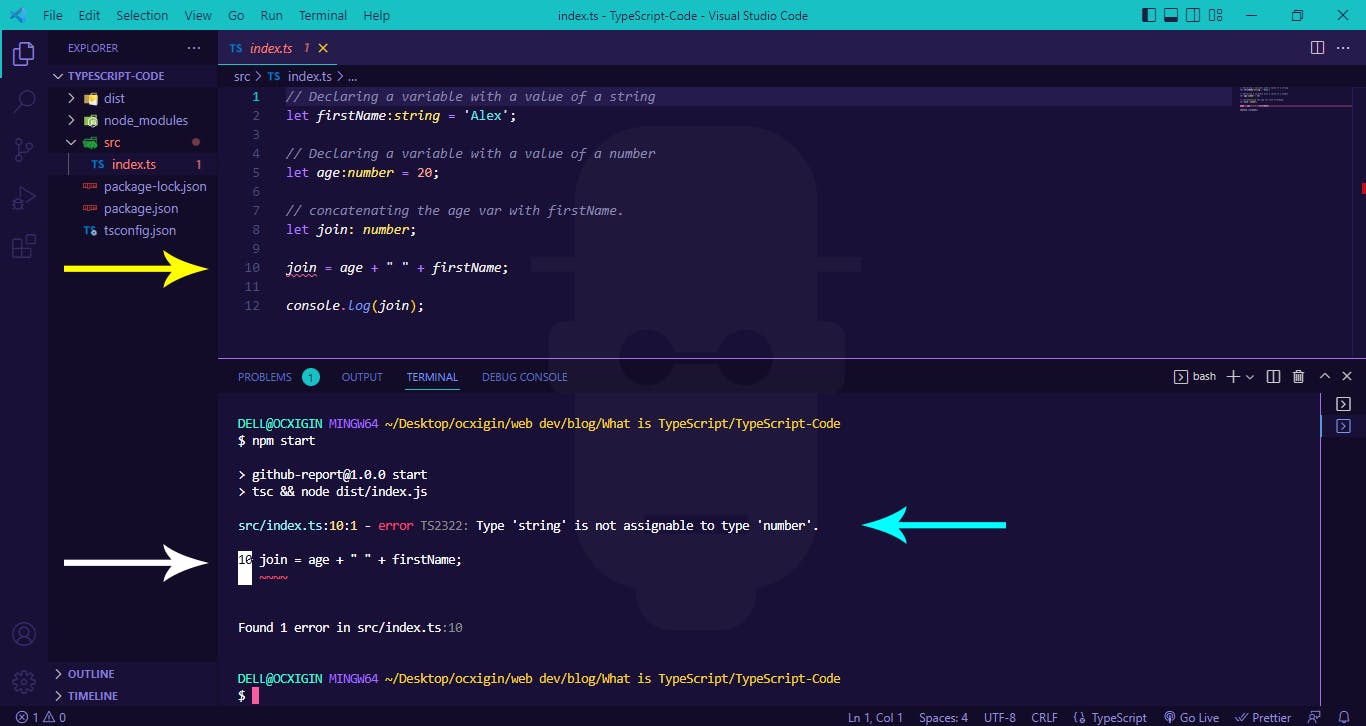
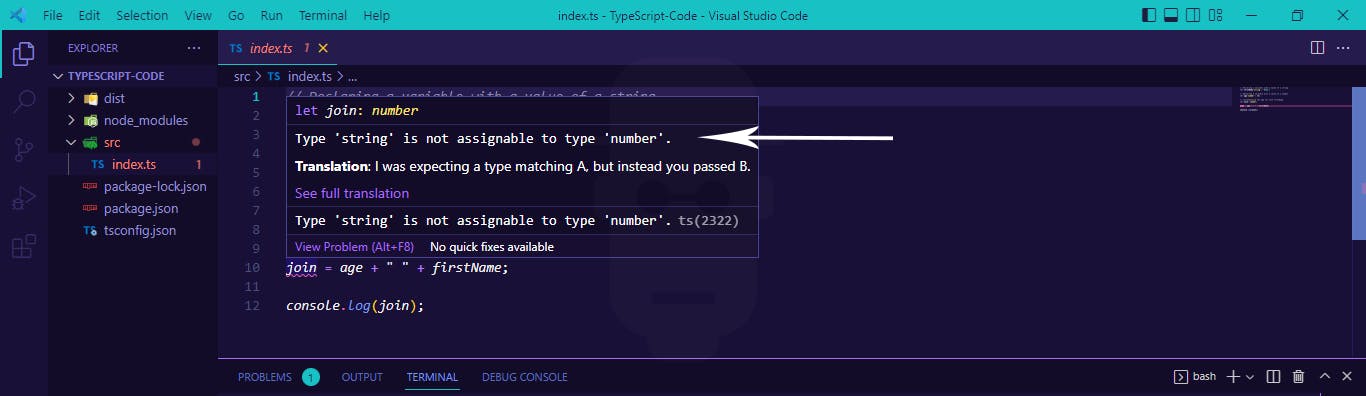
In a TypeScript environment, this will throw an errors as Type 'string' is not assignable to type 'number'

Notice from the screenshot provided above, we have 3 arrows each pointing to different error messages inside our code editor.
- The yellow arrows brings our attention to an error display by Typescript before compile time
- The white arrows brings our attention to an error display by Typescript after compile time
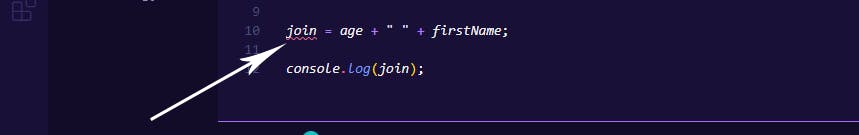
- The cyan arrows brings our attention to an error message after compile time (We can also get this same error message before compiling our code). To do this hover your mouse an the variable with an underline errors signal, in this case the
joinvariable.

We should see the same error as show below.

This are some of the things TypeScript enable us to do.
TypeScript have all the features present in JavaScript with more advance features and major JavaScript libraries and frameworks have support for TypeScript.
Features of TypeScript
Here are some of the inbuilt features of TypeScript. Note that this is not an exhaustive list as all JavaScript features are also supported in TypeScript.
- Static Typing
- Tuple
- Union
- Enum
- Type Assertion
- Interfaces
- Generics
Difference between JavaScript and TypeScript
JavaScript
- Have a
.jsfile extension and.jsxextension with react - Supported in Every Web Browser
- Don't have to be compile to run
- Can run on the server side with node.js
- Doesn't support static typing
- It is dynamically typed
- Support type conversion
TypeScript
- Have a
.tsfile extension and.tsxextension with react - Not supported in Every Web Browser
- Has to be compile to JavaScript to run
- Has to be compile to JavaScript to run on the server side with node.js
- Support static typing
- Support type conversion
Useful resources for learning TypeScript.
Here is a list of using resources you can use to kick start your TypeScript Career.
- Total TypeScript by Matt Pocock .
- TypeScript Docs
- TypeScript Tutorial
- Ohans Emmanuel's Blog
- Traversy Media
- The Net Ninja
Summary
We learnt about the following:
- What is TypeScript
- Why TypeScript
- Features of TypeScript
- Difference between JavaScript and TypeScript
- Resources to learn TypeScript
Alright! We’ve come to the end of this tutorial. Thanks for taking your time to read this article to completion. Feel free to ask questions. I’ll gladly reply. You can find me on Twitter and other social media @ocxigin.
#Cheers