This is a continuation from the previous blog post What is TypeScript, Where we explained what TypeScript is, and everything regarding TypeScript, in this blog, we are simply going to be explaining how to set-up a TypeScript Project so that we can start coding in TypeScript.
Installation
We are going to be using NPM to install the TypeScript package we be using, so make sure you have Node.js install on your computer before we get started.
Now lets follow these steps to get the TypeScript package install.
Create a folder called Typescript and open it in VS-Code.

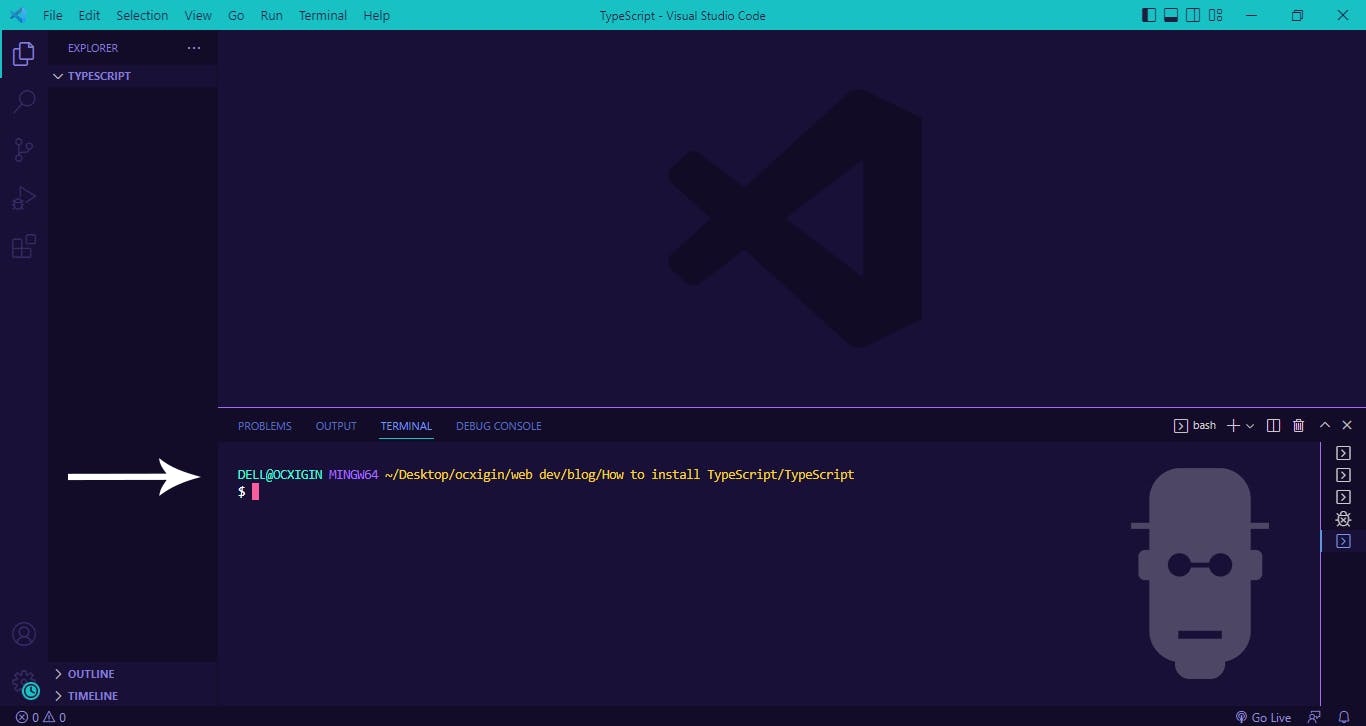
Click on Ctrl + ` backtick to open up Vs-Code Terminal.

Now Type
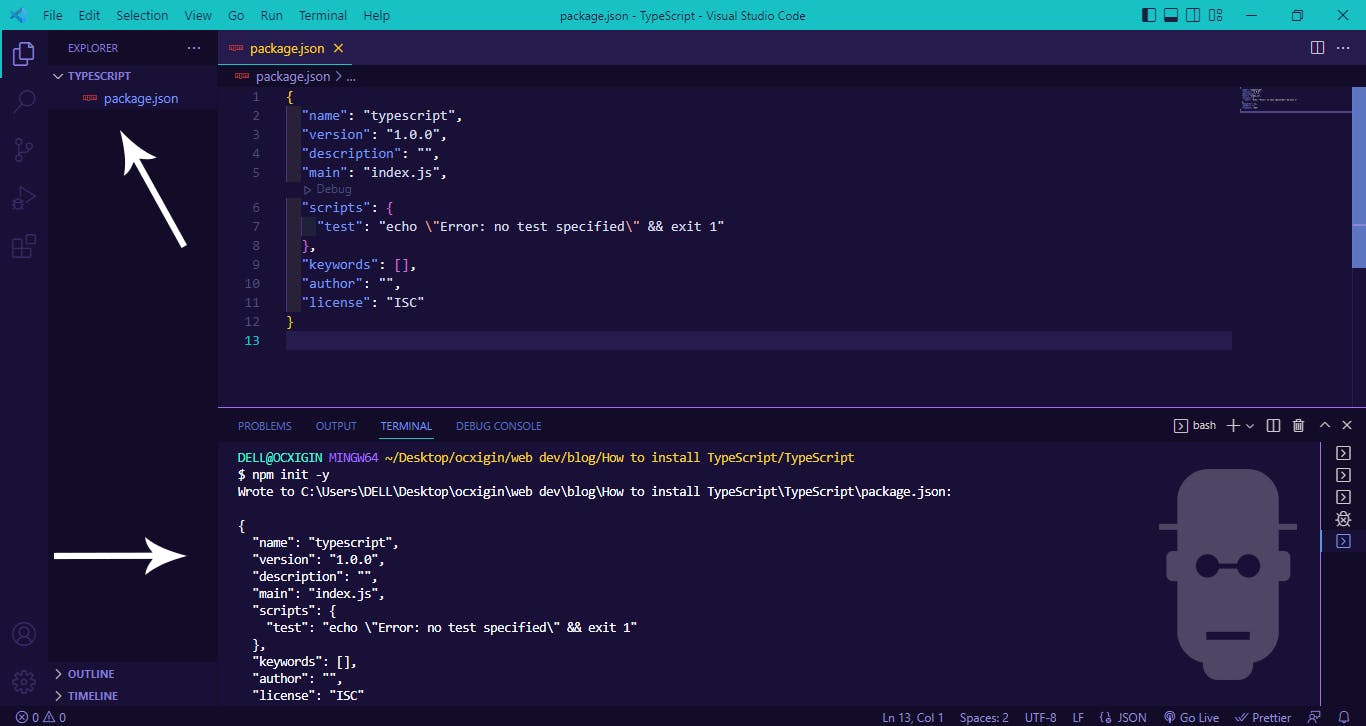
npm init-yto generate apackage.jsonfile and click file to open.
Now type
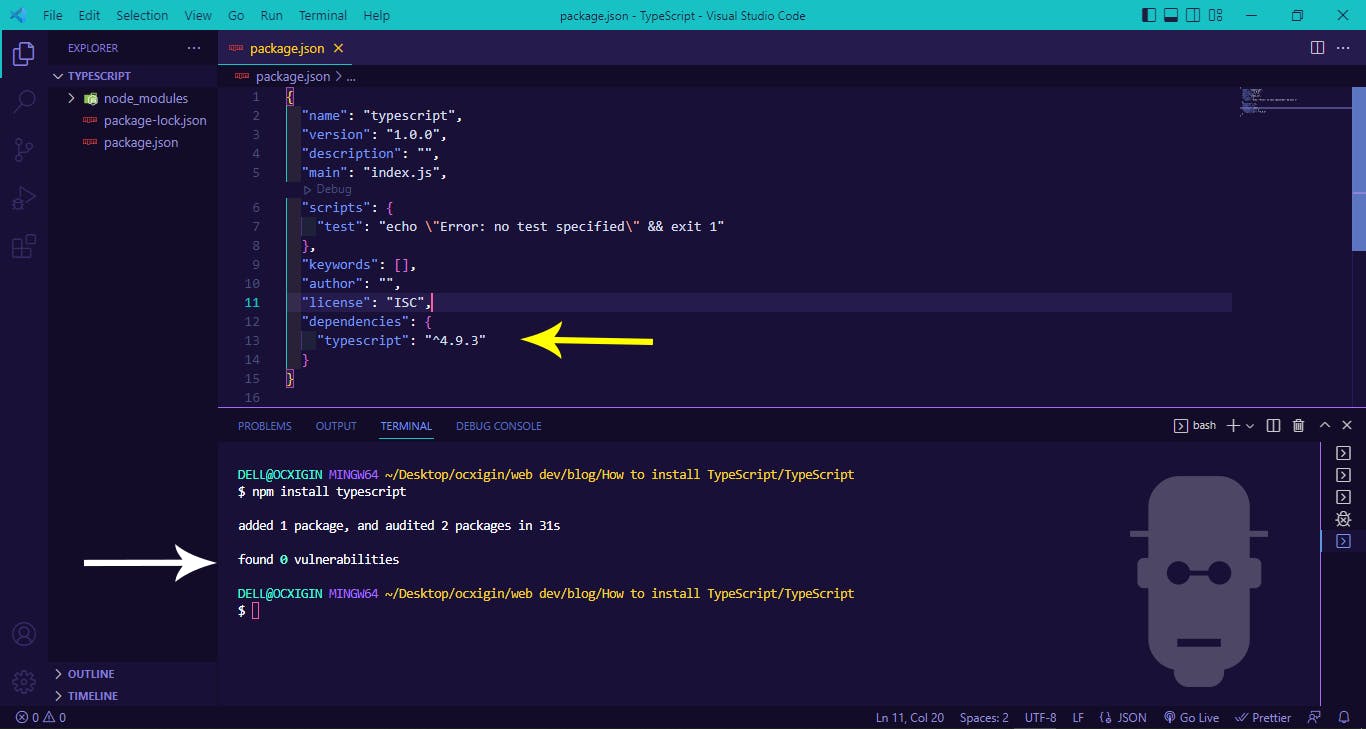
npm install typescriptand hit enter to run.
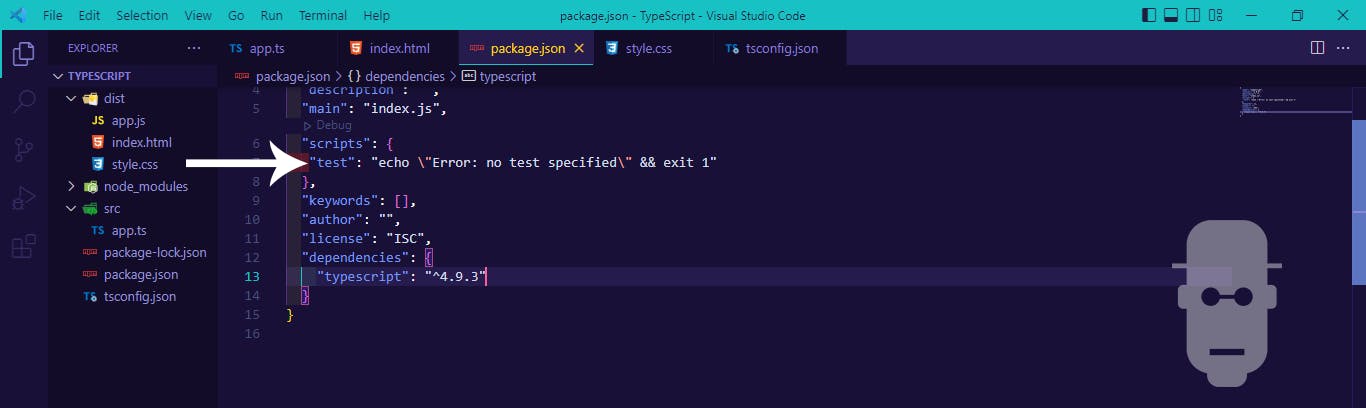
Notice we have a new folder on our project named node_modules and from the package.json file we generated earlier we now have a dependency called typescript with version 4.9.3 as indicated by the yellow arrow, this shows we have typescript installed.
Running your first TypeScript Code.
Now that we have TypeScript installed, lets run our first TypeScript code.
First! right here in VS Code, create a file called
app.ts(.tsis the file extension for TypeScript).
Click on the file and Type the code below and save
let sayHi: string = 'Hello World';
console.log(sayHi);
- Open your Terminal and run
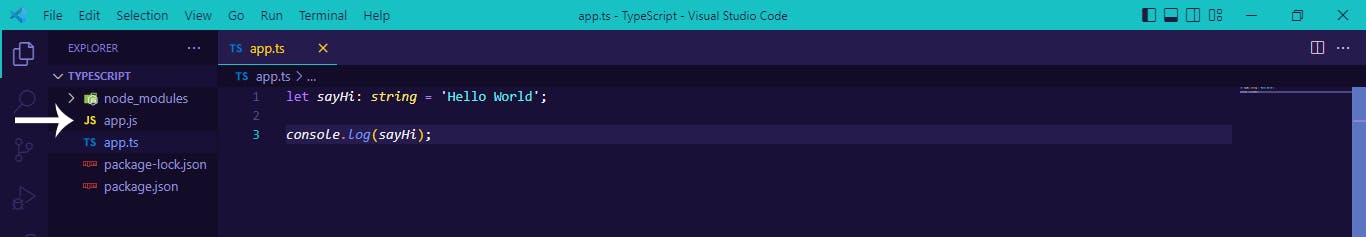
tsc app.tshit enter to run. This will help to compile the TypeScript file to a JavaScript file, as you will notice a copy ofapp.tsfile will be created asapp.js.
Now that we have generated the app.js file, lets see how we can run our code.
Firstly! Its important to note that .ts files for TypeScript can not be run on the browser or any other JavaScript environment. So we need a way to compile the code written in TypeScript to a JavaScript file so that we can run it.
Should incase you are wondering why JavaScript? and not any other language. Well the answer is very simple and straight forward. TypeScript is a superset of JavaScript as we've explain earlier and needs to be compiled back to JavaScript for the code to run.
Hence why we use the tsc before the app.ts to do this compilation process.
Now lets run the app.js file on the terminal to see what we'll get.
- To do this type
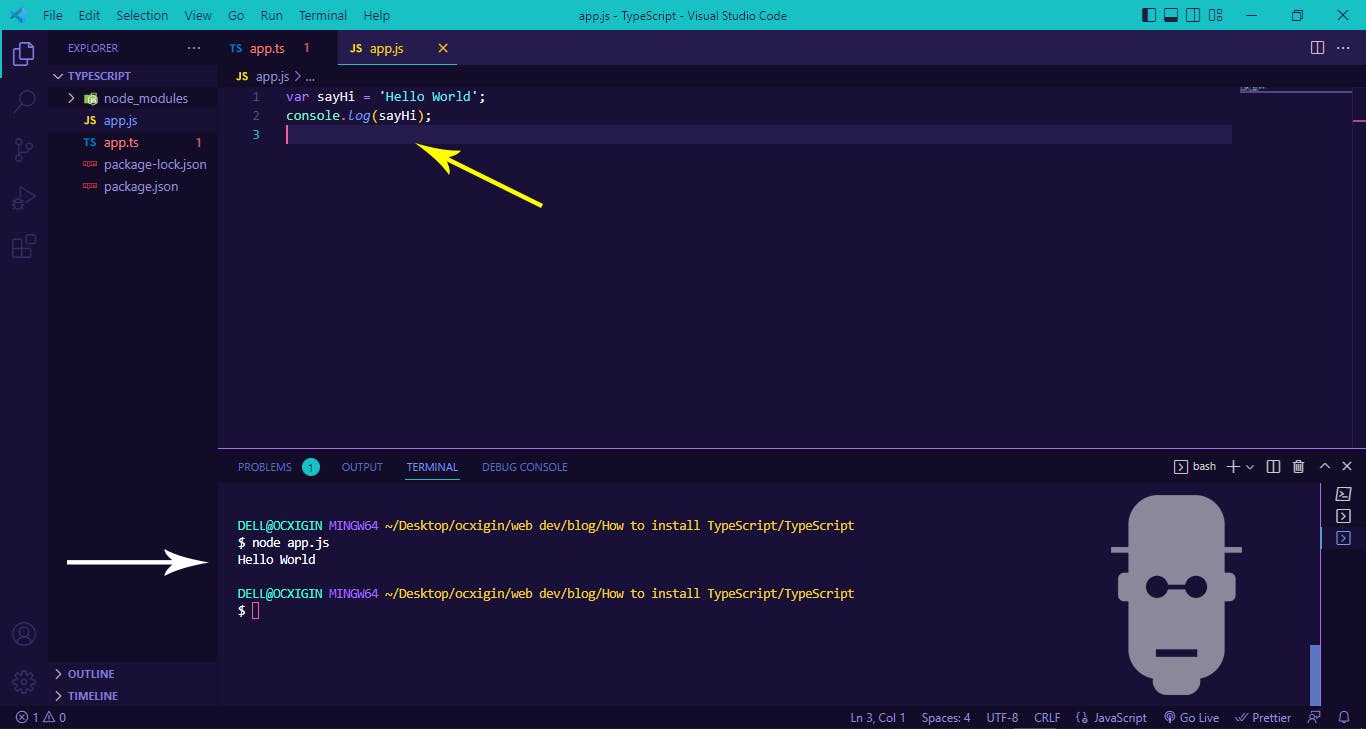
node app.jsand hit enter.
Notice from the Terminal that we have Hello World printed out as indicated by the white arrow and from the yellow arrow you'll also notice that the same code we wrote in the app.ts file is the same code found in app.js file. This is because its a compiled JavaScript file.
There some much we can do than just printing Hello World to the terminal, we can also create folders to separate our files, load HTML and CSS file. This list is endless.
So to do this, we need to generate a tsconfig.json file, this file will help configure the TypeScript file we have install on our project.
Tsconfig.json File
To begin the configuration process, lets first generate tsconfig.json file.
- Type
tsc --initand hit enter. this will generate thetsconfig.jsonfile.

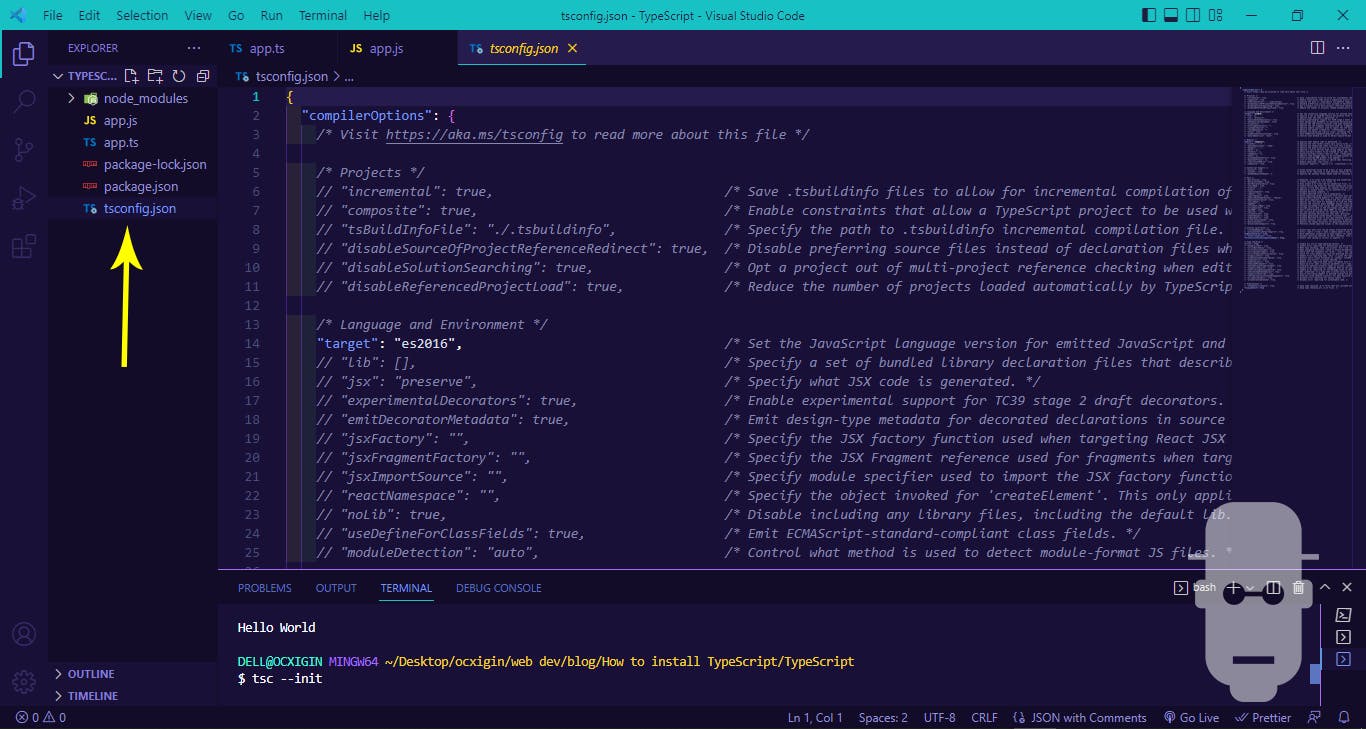
Now that we have generated the tsconfig.json file, lets see how we can configure TypeScript for faster development.
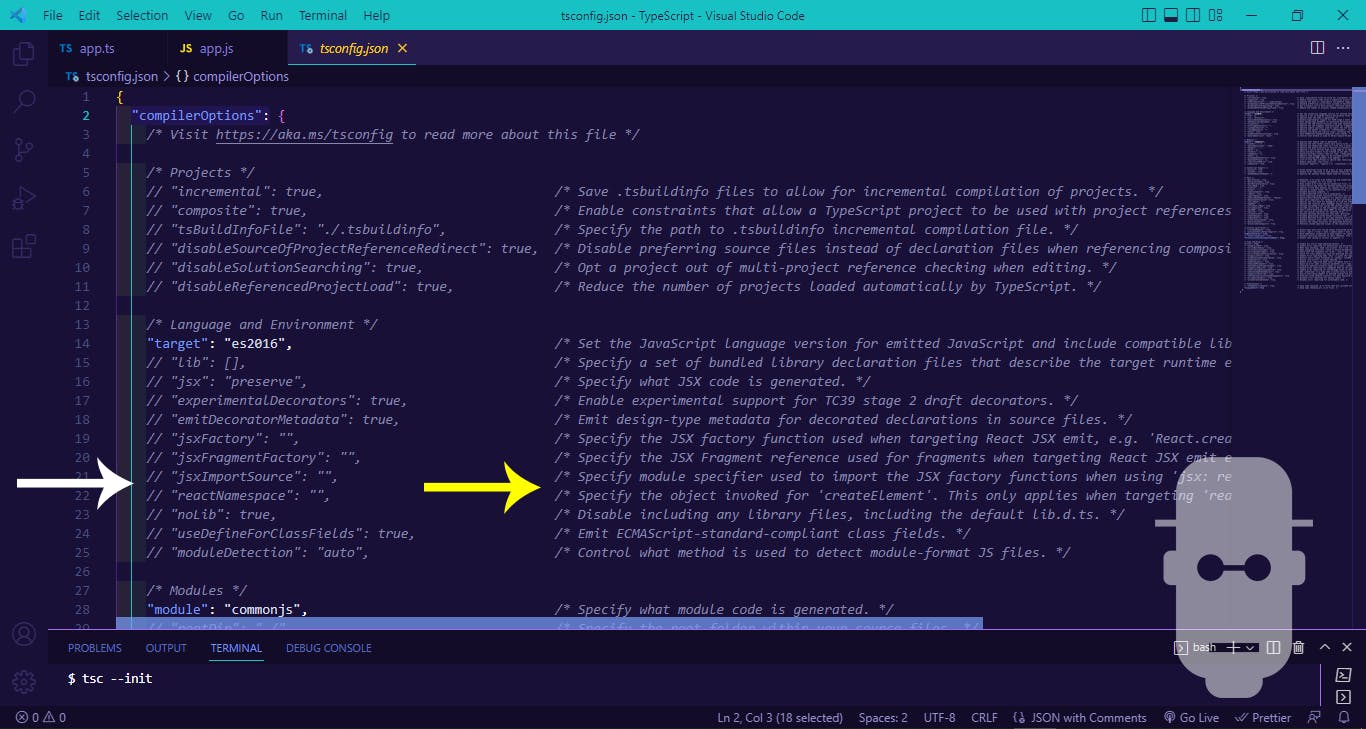
Firstly click on the tsconfig.json file you will notice lots of commented code formated in JSON. each of which has a name and a value pairs. Beside these are written text that explain what each names and the values are meant to do, these text are also commented.

From the image above, the white arrow indicated the name and value pairs for setting the TypeScript file and the yellow arrow indicated the text that explain what each names and values are meant to do.
We are not going to go over each and every settings present on the tsconfig.json file because for a start we don't need to understand them.
So what we are goin to do, is set up a folder structure so that we can be a little bit organize.
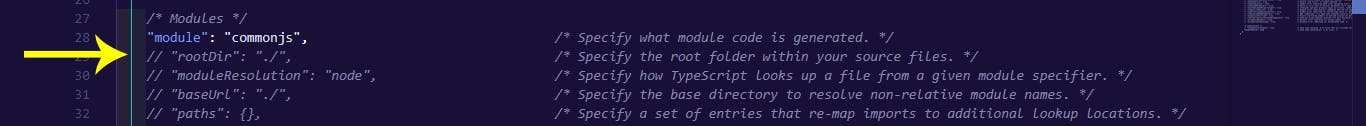
- To do this scroll down to where you'll find
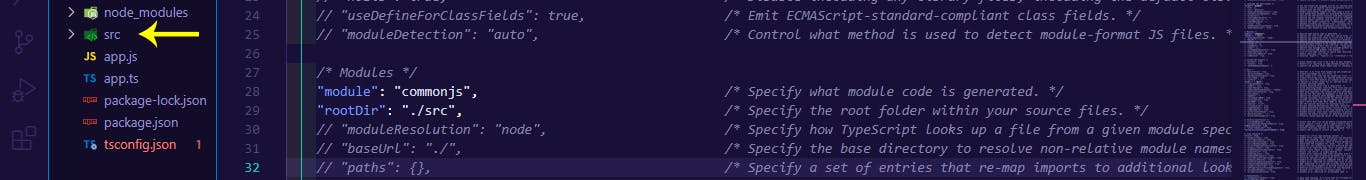
/* Modules */section under it you will find the"rootDir": "./"

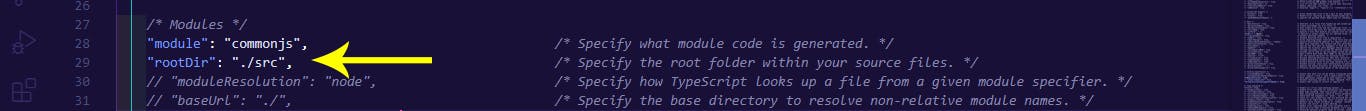
- Uncomment it and write
"rootDir": "./src". as indicated below. make sure you save any time you make changes to this file.

- Next! create a folder name
srcinside the project folder.

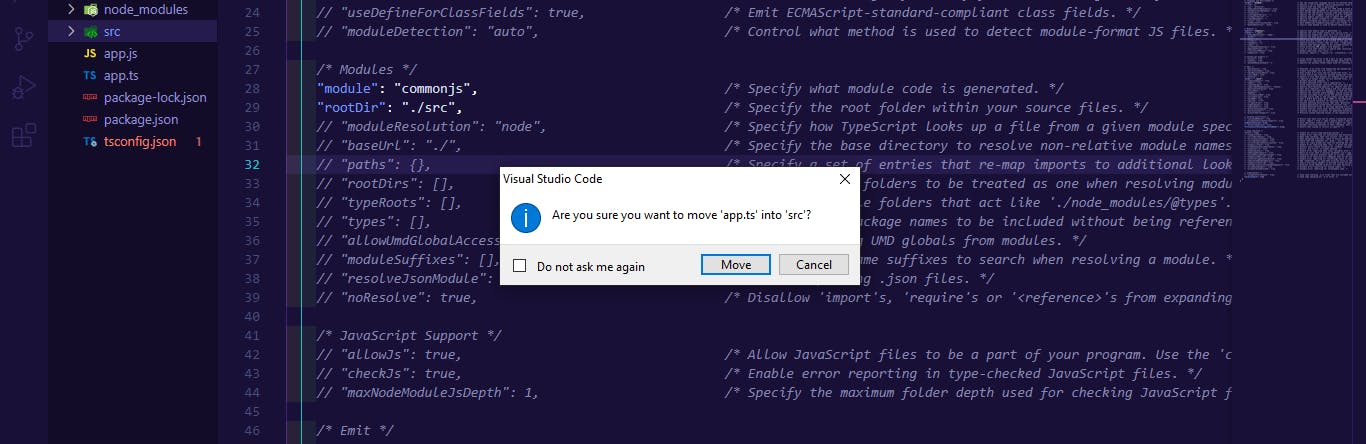
- Next! move the
app.tsfile inside thesrcfolder

If you are unsure how to do this. Simply click and drag the app.ts file into the src folder and then click on move from the dialog box to automatically move the file inside the folder.
Once you are done with that, we need to create another folder where the JavaScript, HTML, CSS and other necessary host files will be kept.
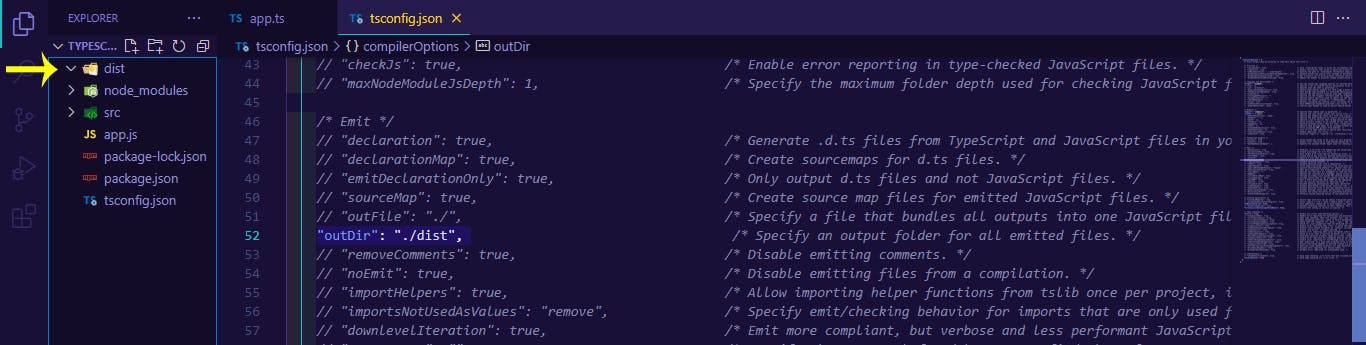
- Now lets go back to the
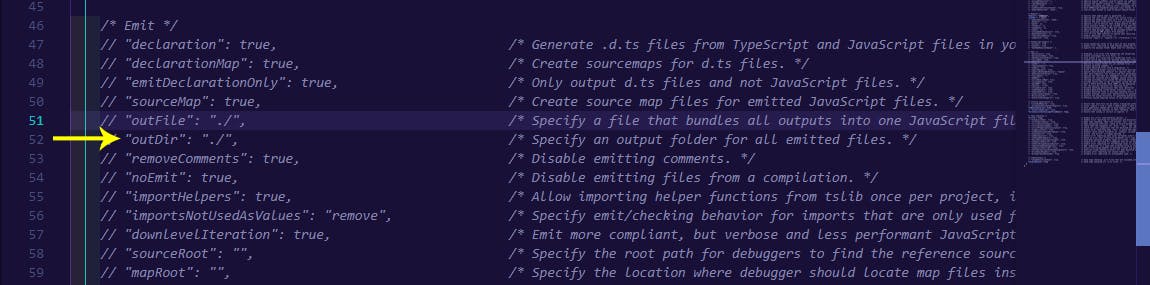
tsconfig.jsonfile, scroll down to the/* Emit */section under this section you will find"outDir": "./",

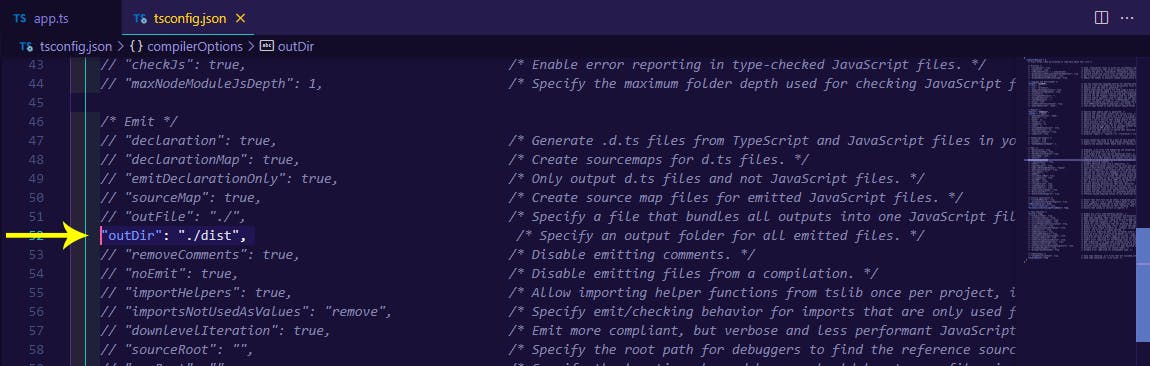
- Uncomment it and write
"outDir": "./dist",and save the file.
Now that we have done that. The next thing is to create a folder and name it dist
- Right inside your project folder create another folder called
dist

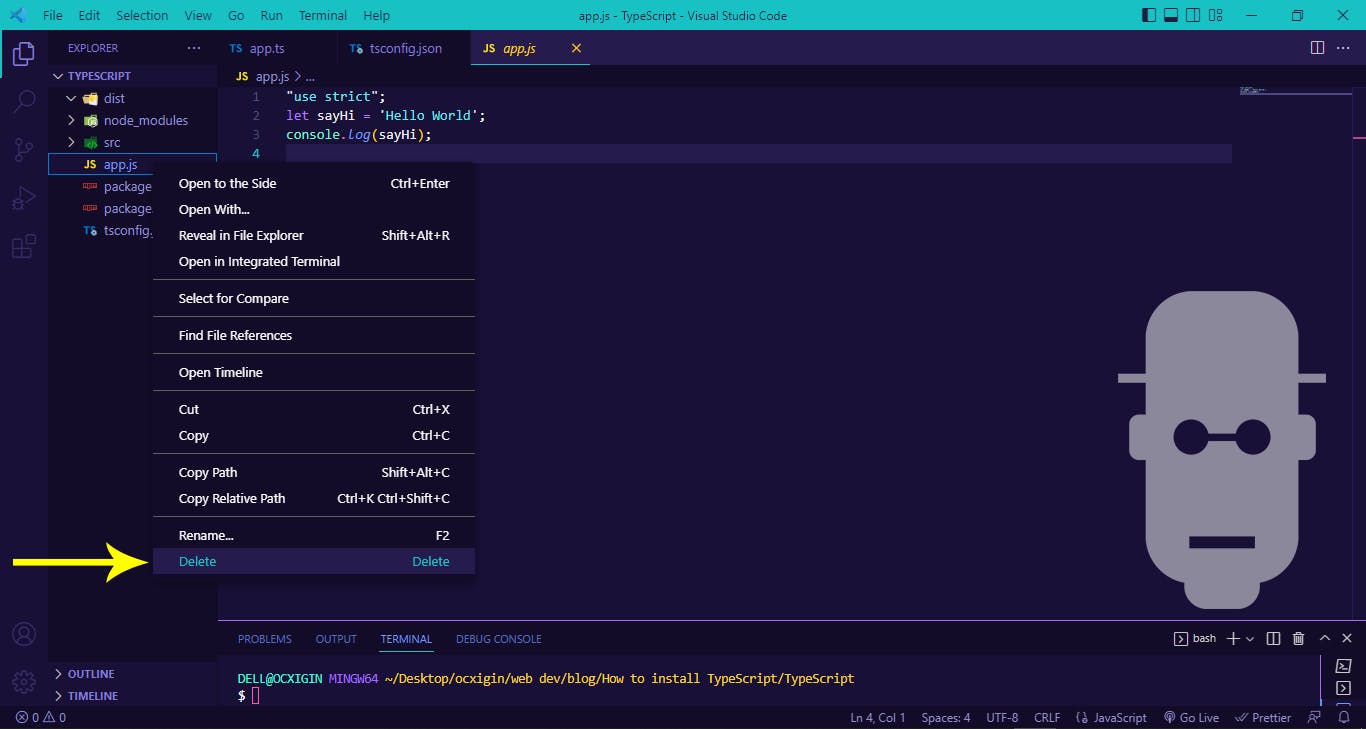
Now delete the app.js file, this is because when we run the app.ts file or tsc another app.js file will be generate.
- To do this, simple right click on the app.js file and click delete.

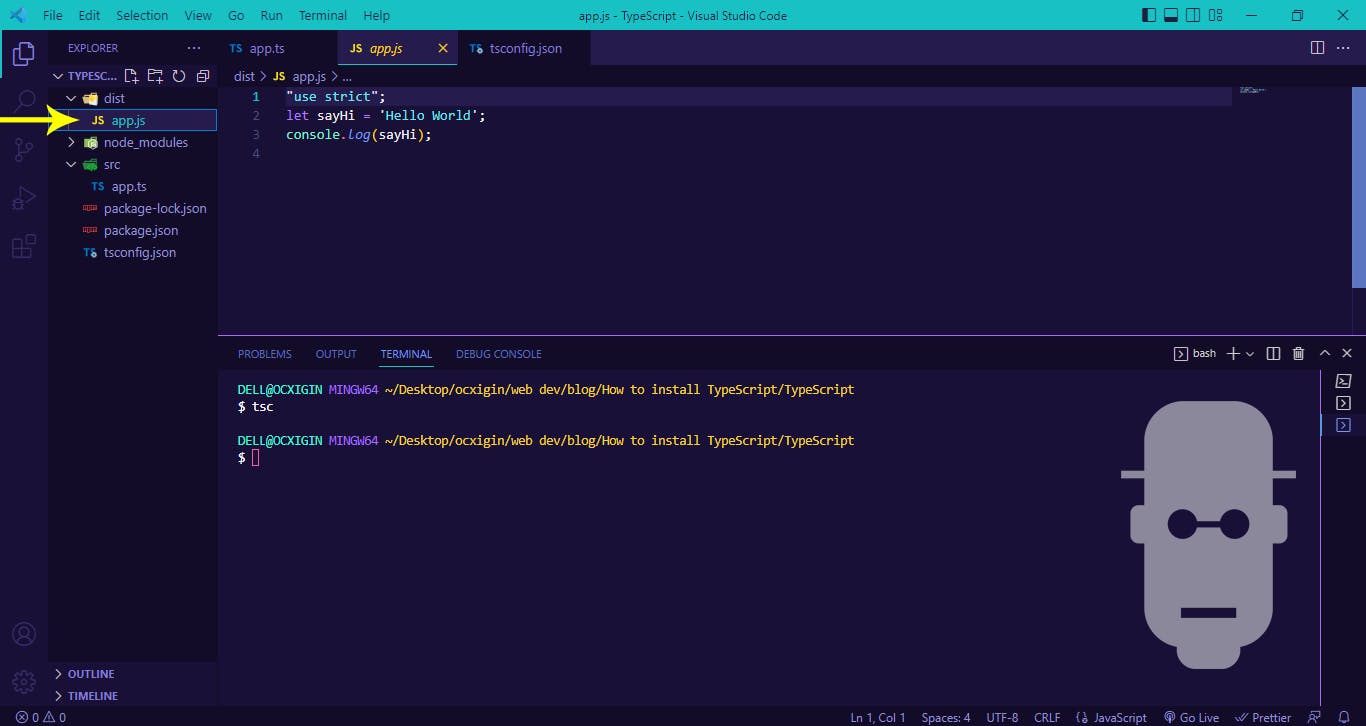
- Next! Lets create run the app.ts file and see if the changes we have made will work correctly.
- Now type
tscon the Terminal and hit enter, this will generate anotherapp.jsas expected.

From the last command we entered on the terminal you will notice we make use of tsc instead of app.ts to generate the app.js file, this is because the tsc scan and compile any file with .ts extension within the project folder but when we use a specific file name such as app.ts this will only compile that file and leave other files with .ts uncompiled and also we need to make sure we are in the folder director when we run the command, if not it will return an error that app.js can not be found.
Now that we have move app.ts inside the src folder, you need to cd .. into the src dir to compile the file directly but using the .tsc, the file will be compiled weather or not we cd .. into the src dir.
Loading HTML and CSS File
In this section we are gong to be creating HTML and CSS file and running it inside the browser.
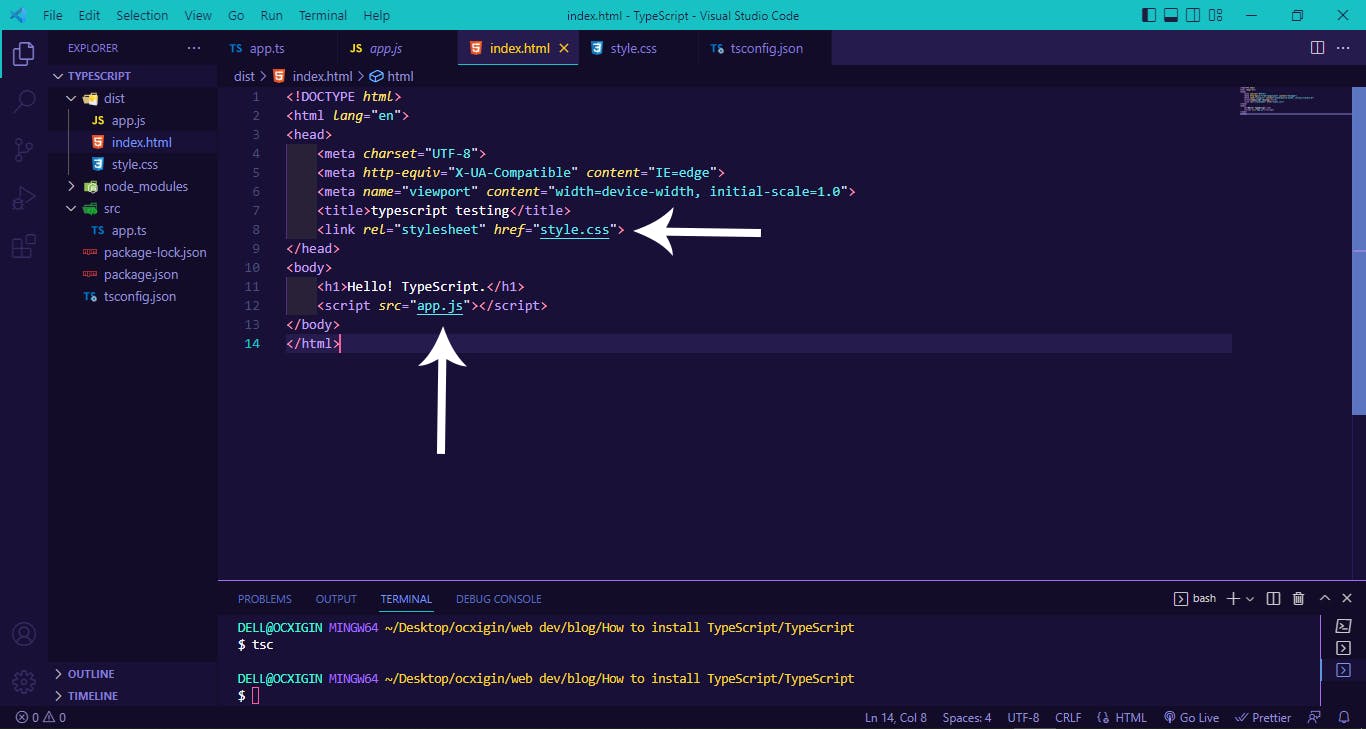
- Now inside the
distfolder createindex.htmlfile and Type<h1>Hello! TypeScript.</h1> - Next! Create another file
style.cssand Type
h1 {
font-size: 5em;
color: coral;
}
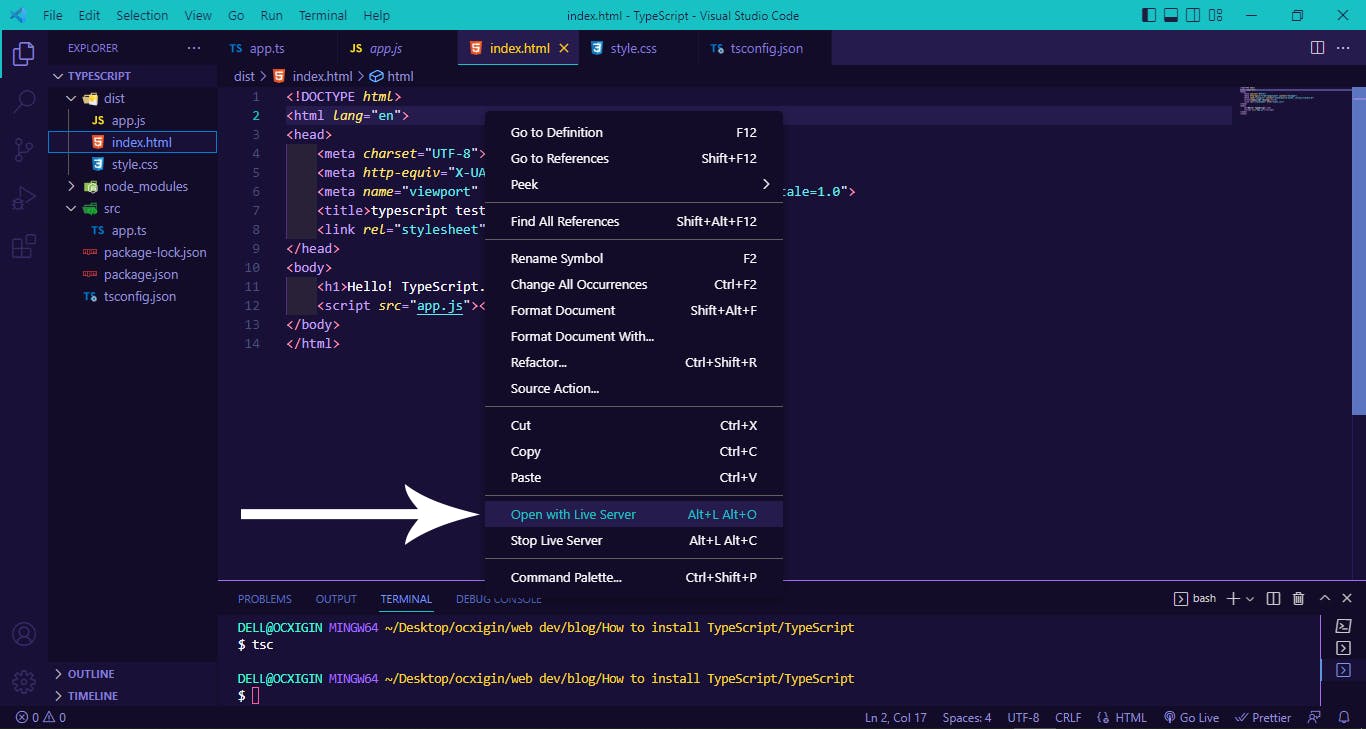
- Next! Link both the CSS and JavaScript to the HTML document.

- Next! Right click and open with Liver Server

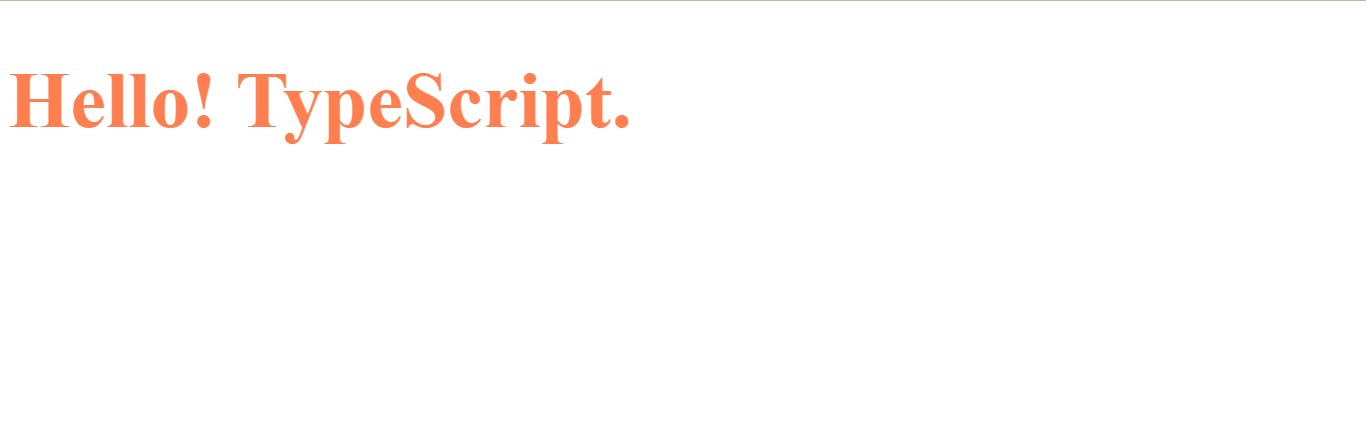
Brower output

Creating NPM Script Target Command
The NPM Script commands lets us target two files and run them at once. Instead of running tsc to compile our typescript code and then running node app.js to log the output on the terminal.
We can use a better method, that is creating a script command right inside our package.json file, when this command is run both tsc and node app.js will run at the same time.
Now lets see how this can be done.
Click and open the
package.jsonfile
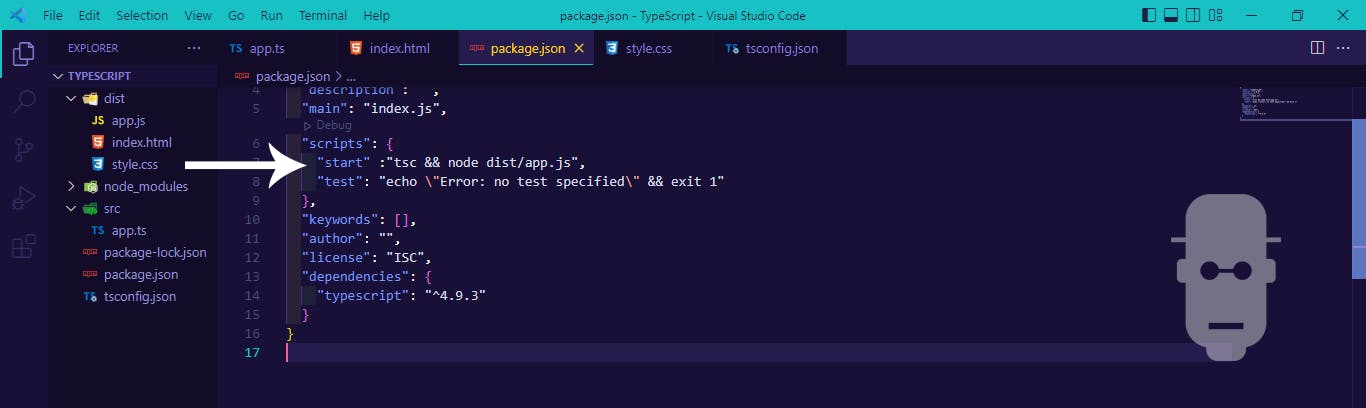
Next! type this command
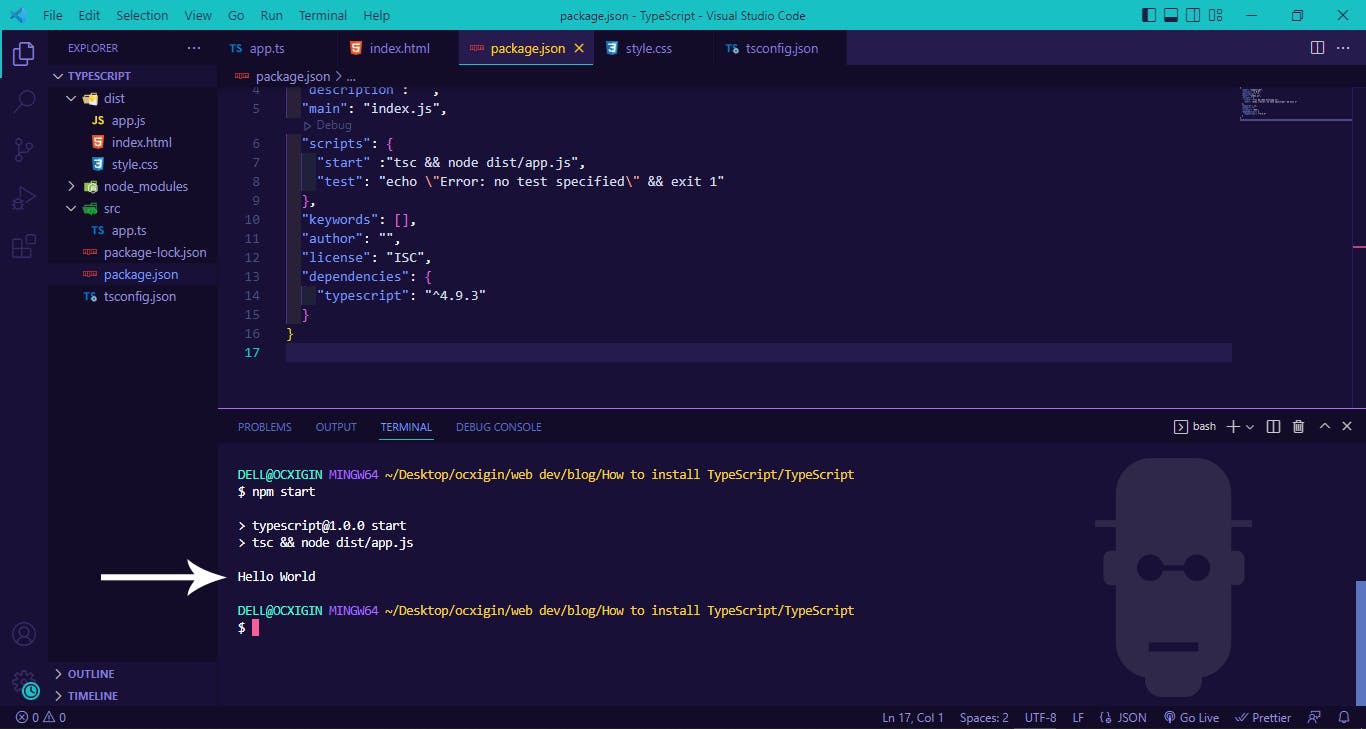
"start" :"tsc && node dist/app.js",above thetestname and then save.

- Next! run
npm starton the Terminal. This will compile the Typescript code and log the output on the Terminal.

Notice the Hello World printed out on the Terminal as indicated by the white arrow.
Creating a --watch command
We've talked about how we can create a script command to run two command at once. Well there is also a better way to work with TypeScript, you see, you don't have to regularly run npm start any time you make any changes to your file, you can simply create a --watch command and have TypeScript run itself. All you have to do is Ctrl + S (save your file) and then TypeScript will run right way.
Now lets see how this can be done.
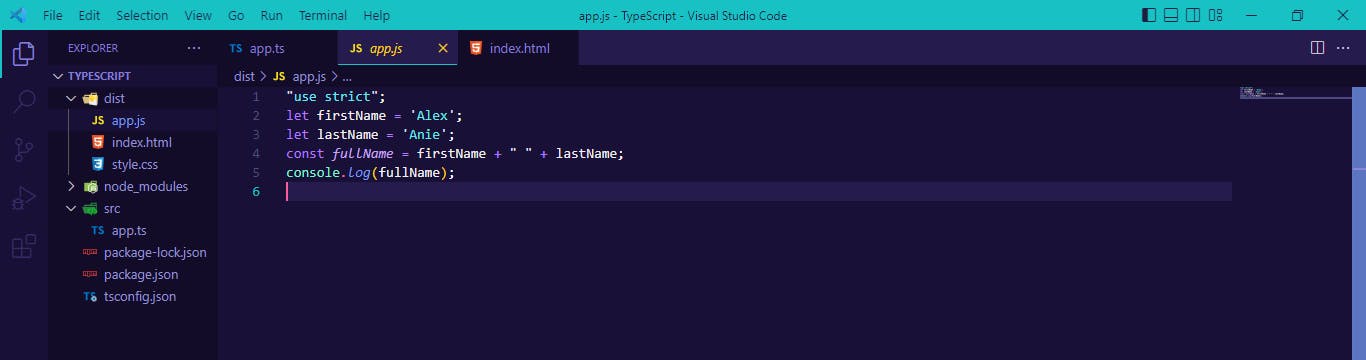
- First lets make some changes to the TypeScript file (
app.ts). Type and save the code below.
let firstName: string = 'Alex';
let lastName: string = 'Anie';
const fullName: string = firstName +" " + lastName;
console.log(fullName);
Next! Type
tsc --watchon the Terminal and hit enter to start the watch process.Next! click on the
app.jsfile on thedistfolder you will find that the Typescript file has already been compiled to JavaScript.

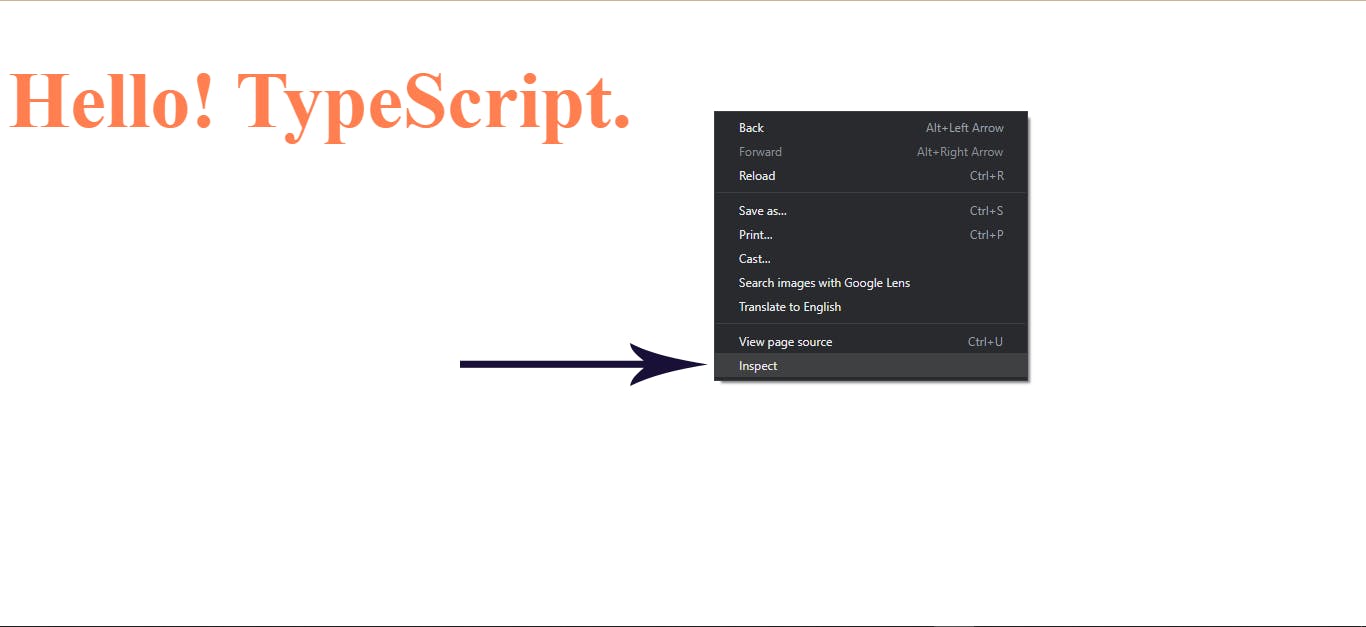
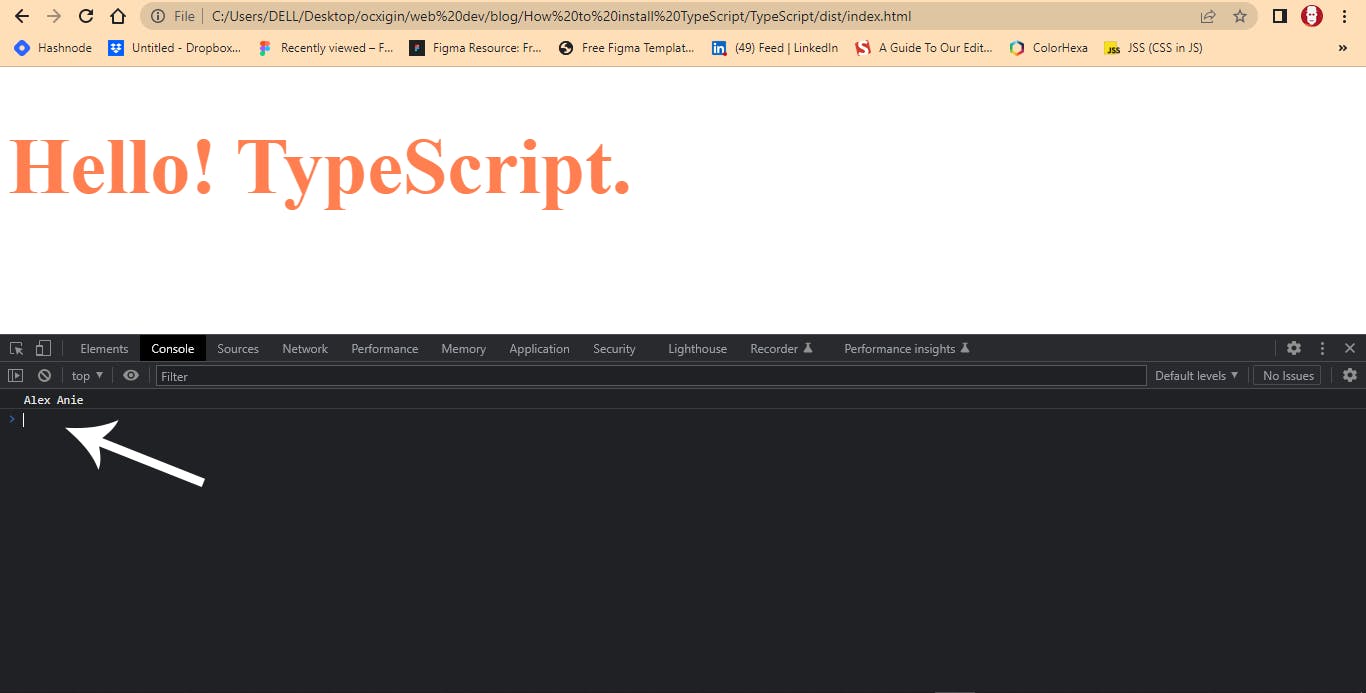
- Now that our files are being watch. Right Click on your browser and click
inspect

Your output will be printed on the console.

Summary
We learnt about the following:
- How to install TypeScript
- Running your first TypeScript Code
- Tsconfig.json File
- Loading HTML and CSS File
- Creating NPM Script Target Command
- And how to set a --watch file
Alright! We’ve come to the end of this tutorial. Thanks for taking your time to read this article to completion. Feel free to ask questions. I’ll gladly reply. You can find me on Twitter and other social media @ocxigin.
#Cheers